Intro to a CMS
Intro to a CMS
Today we learn about content management systems, how to think about a portfolio, and set up a site through wordpress.com.
So... Wordpress changed up their workflow sometime since last semester. I only figured this out on the weekend, and had to spend most of Sunday re-ordering the steps and re-shooting the screenshots. If I've got something out of order, or forgot to document a step, I apologize, but don't worry - I'm going to be doing all this stuff for you live in class. If there's anything I forgot to mention in the notes, we'll catch it together.

What is a CMS?
CMS stands for Content Management System.
In practice, a CMS is a web-based application that lets you build and publish pages, while letting you store a library of images, documents, and other files.
When you build pages through a CMS, you're using "templates". Templates let you have consistent elements on your pages, like the header, footer, menu, etc.


In the beginning, the internet was messageboards and blogs. In the very early 2000s, messageboards begat Drupal, and blogs begat Wordpress.

The blog pattern is still extremely common today - a homepage that displays a list of posts, sorted from newest to oldest.
Wordpress was built as a blogging platform, but people quickly realized that you could use the customization features, along with its (for the time) user-friendly interface, to build any kind of website you wanted. Today, over 1/3 of the top 10 million websites are built on Wordpress.

Building a Portfolio
You will have the chance over the next two semesters to build out a proper portfolio. Don't worry too much about building something over the next couple weeks - think of it as a "trial run".
That being said, here are some things to consider as you start to build content for your portfolio, along with ideating what your portfolio will look like:
- Consider your audience.
Who do you want looking at this website? Are you looking to get hired at a company, or find freelance clients? Do you want to drive them to fill out a contact form, request a quote, look at your C.V., or email you?
- Make your Call to Action visible.
Regardless of what action you want from your audience, you should make that action obvious.
- Are you showcasing one type of work, or many?
If you are a photographer, it's likely ok to present your photographs without describing each one of them as a photograph. If you're more of a jack-of-all trades, you should be giving context to each piece of work, so people understand what skill you're showcasing.
- A website is a space.
Consider what you are communicating, not only with the content, but with the look and feel of your website. Does it represent you?
- Can you back up your claims?
A portfolio doesn't need to exclusively showcase examples of your work. If you can add your C.V., testimonials, or project summaries, those are terrific additions to a portfolio.

Wordpress
Wordpress.com vs Wordpress.org
I want to be very clear: wordpress.com is not wordpress in the same way that a McDonalds hamburger is not a cow.

Wordpress Opens in a new window is a free, open-source CMS platform. Wordpress.com is a for-profit company that lets you use the Wordpress CMS on their hosting in exchange for a monthly fee, or for putting ads on your site.
Why I'm showing you wordpress
Well, a couple reasons:
- As mentioned, about a third of all websites are built on Wordpress (not Wordpress.com, but the Wordpress CMS). So if you end up working on some else's site, there's a pretty good chance it's Wordpress.
- It's been the market leader for so long that all other major website-builders are variations on Wordpress.
- I don't like asking you to pay for anything, or recommending paid services*.
- When my aunt asks me to build her a website for an event, I send her to SquareSpace (~$150/yr).
- When someone I know needs a more robust website, I send them to Flywheel, and tell them to install Wordpress by clicking a few buttons. (~$300/yr).
- When I need to set up a database, or a developer friend wants a hosting recommendation, I send them to DigitalOcean (~$60-$120/yr).
- When I want a website, I make it the same way I showed you last week - as HTML files, deployed for free through Netlify.
Truth be told, if someone were to send me a portfolio claiming they were tech-savvy, likely the first thing I'd do is look at the code they used to build it. If I see a Wordpress.com site, or, heaven forbid, a Wix site... I may be somewhat suspicious they don't take digital seriously.
So, what we build on Wordpress.com today is going to be a sandboxing exercise for when you start to build your real portfolio in the coming semesters.

Building a Wordpress site
(on wordpress.com)
Let's look at the steps required to build a Wordpress site, using wordpress.com's free hosting.
Watch out!
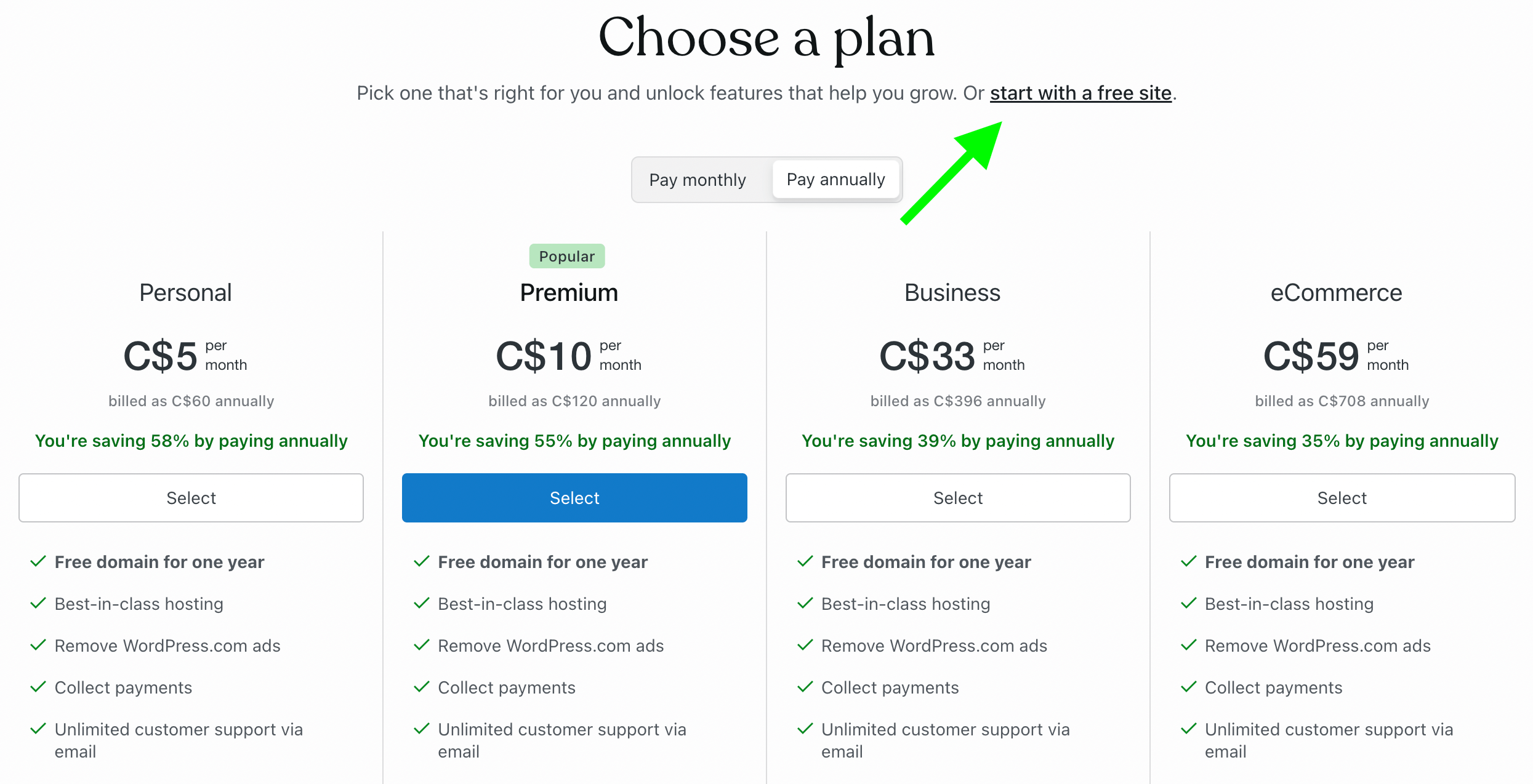
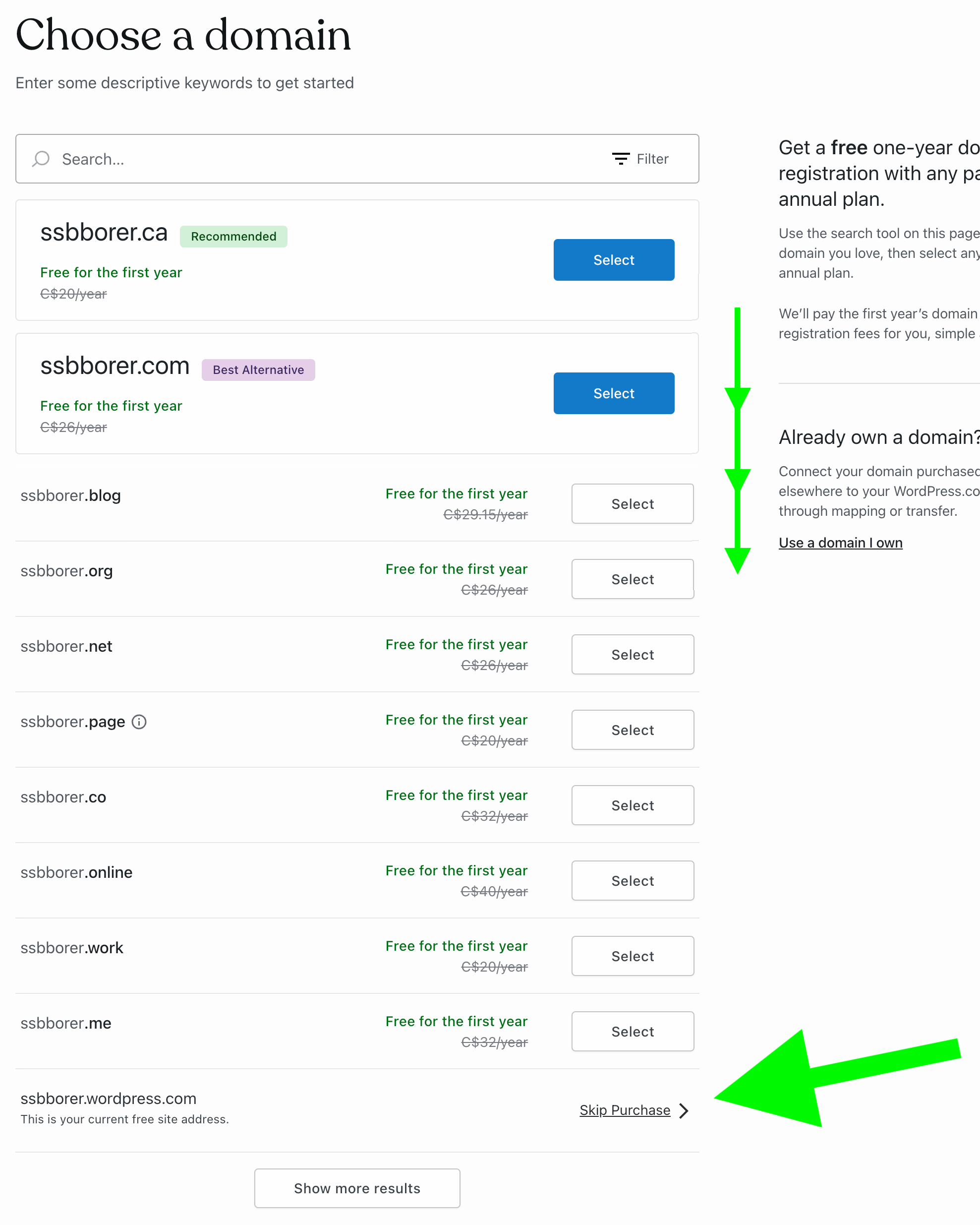
Pretty much throughout, but especially at the start, wordpress.com will try to funnel you into one of their paid tiers, so follow the instructions carefully.
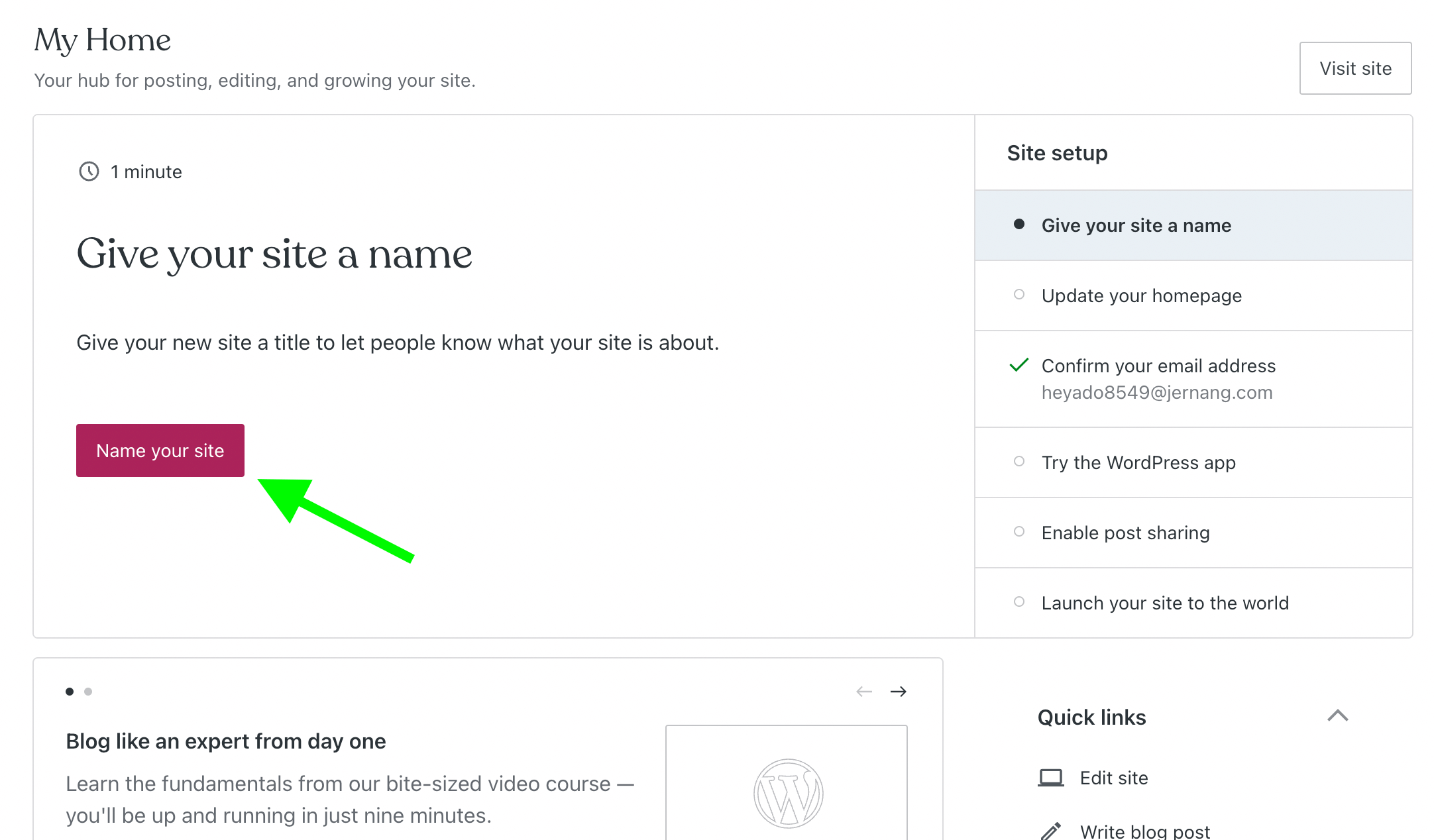
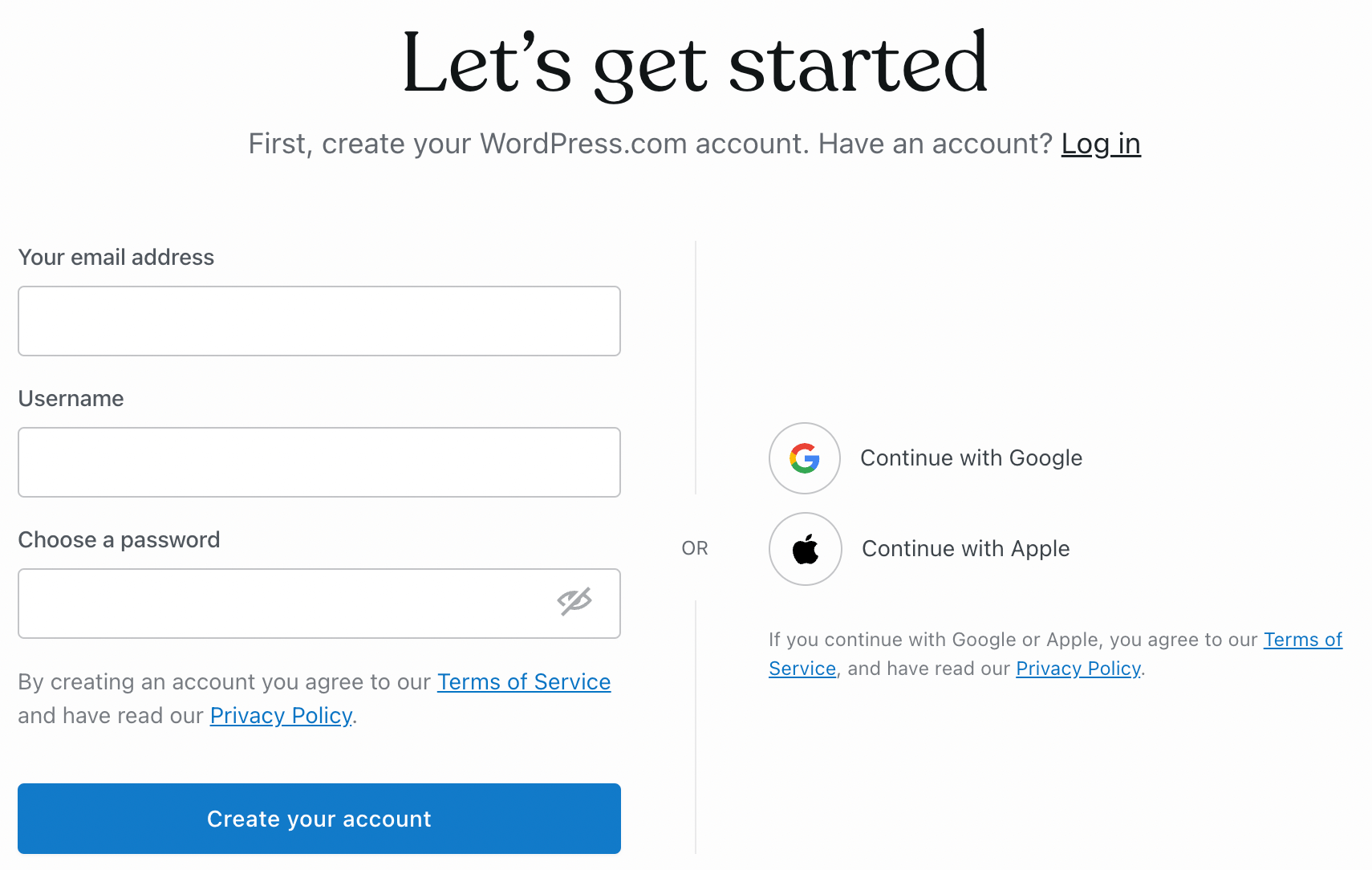
Get started
- Go to wordpress.com/start Opens in a new window to get started.

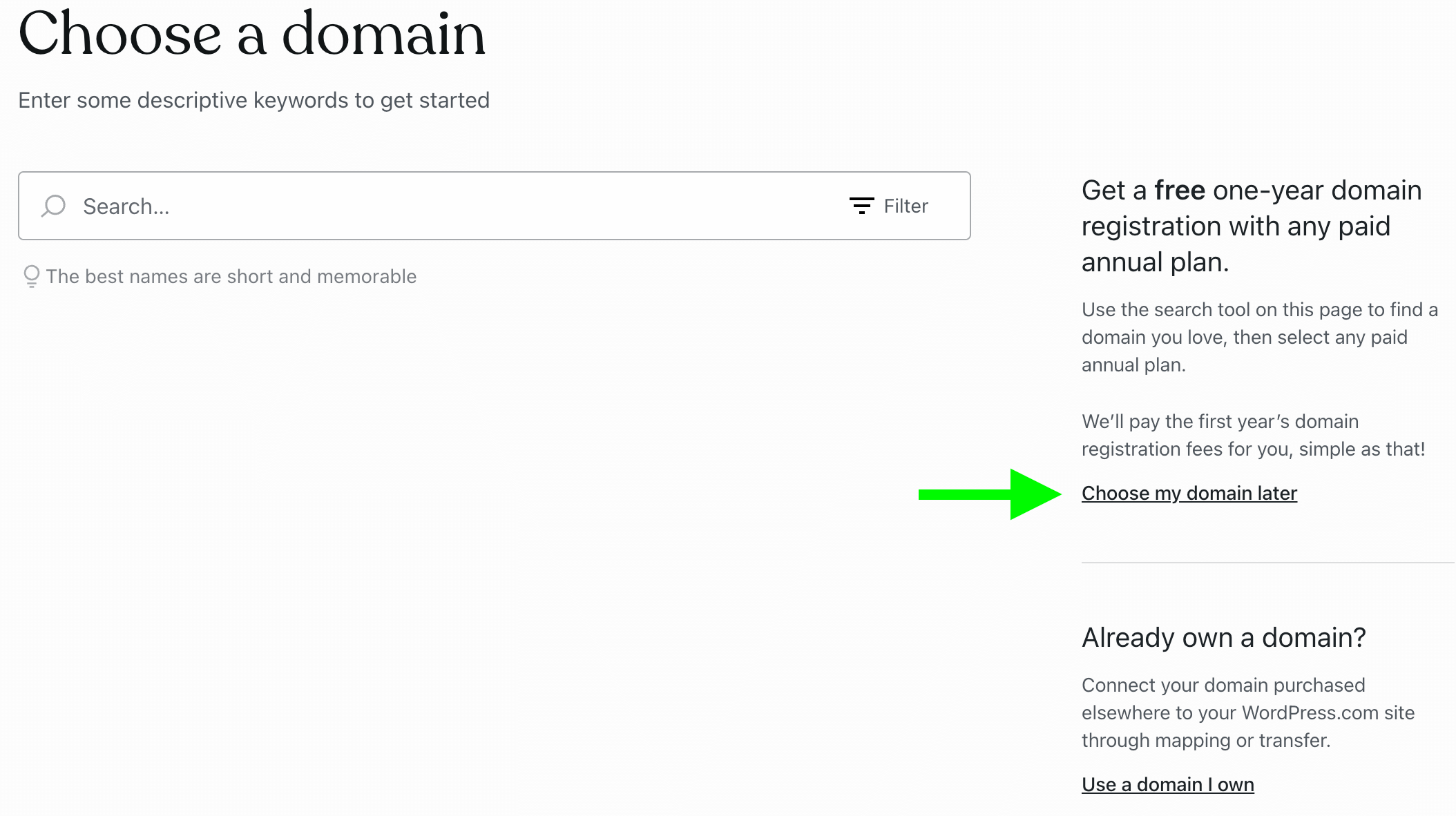
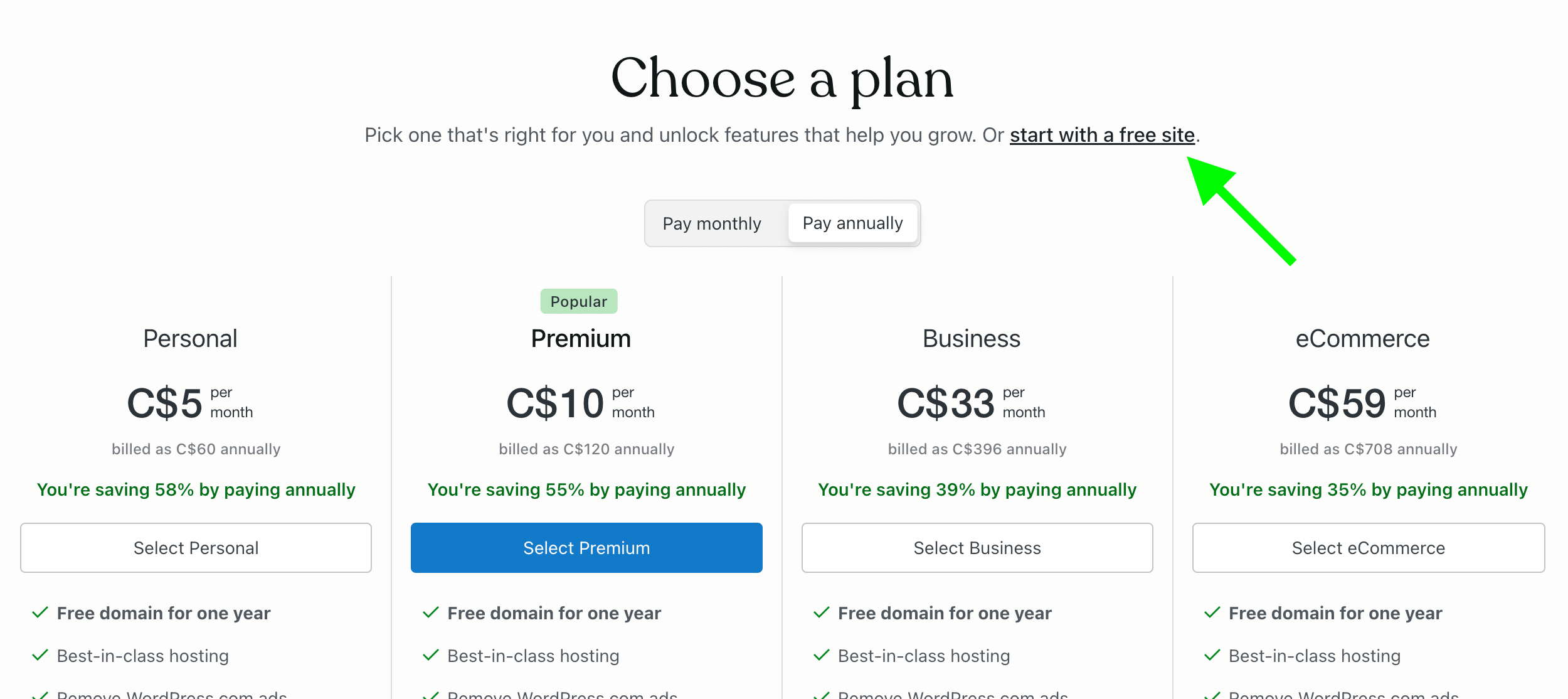
- Skip the step of choosing a domain, and select the free plan.



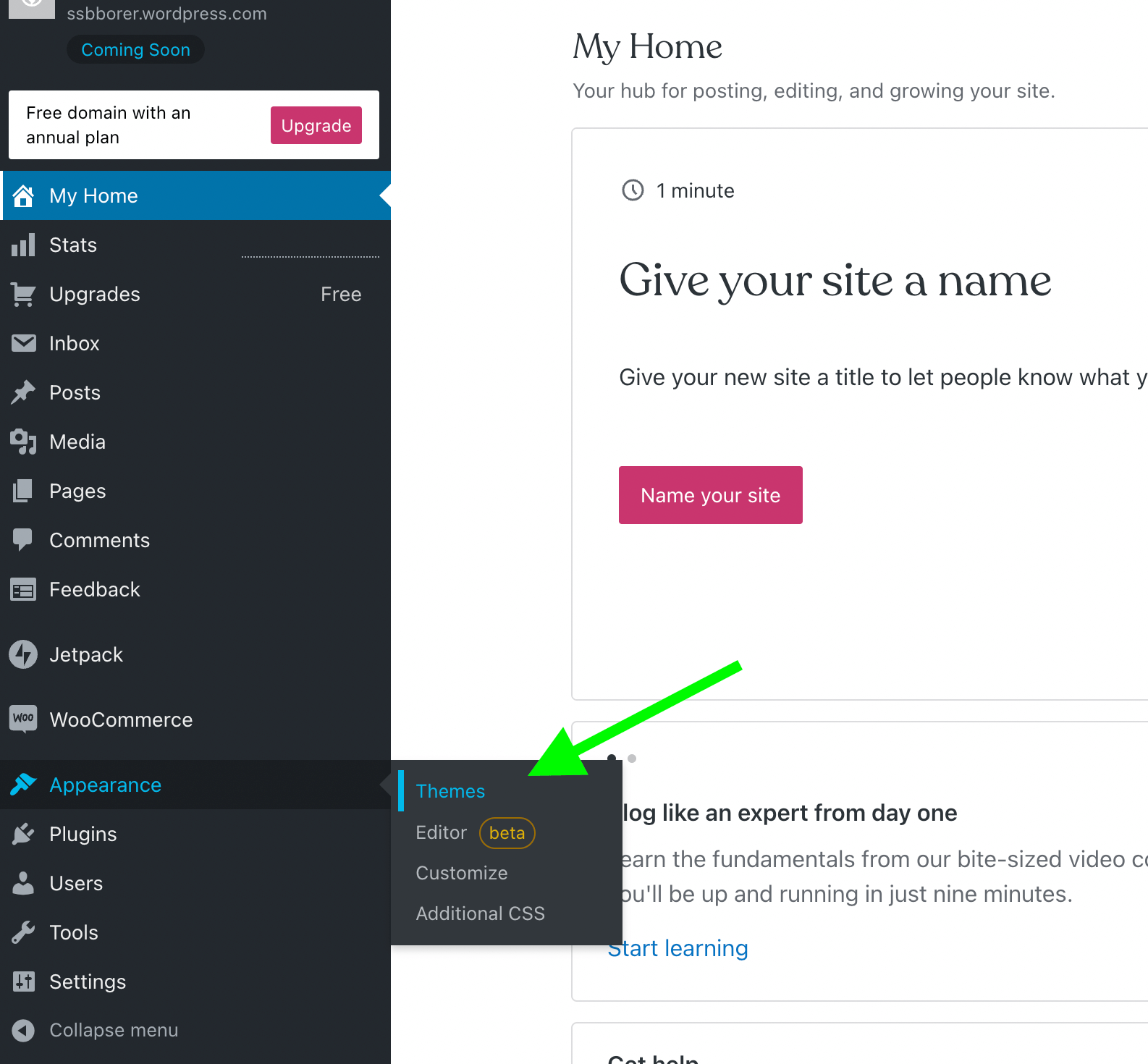
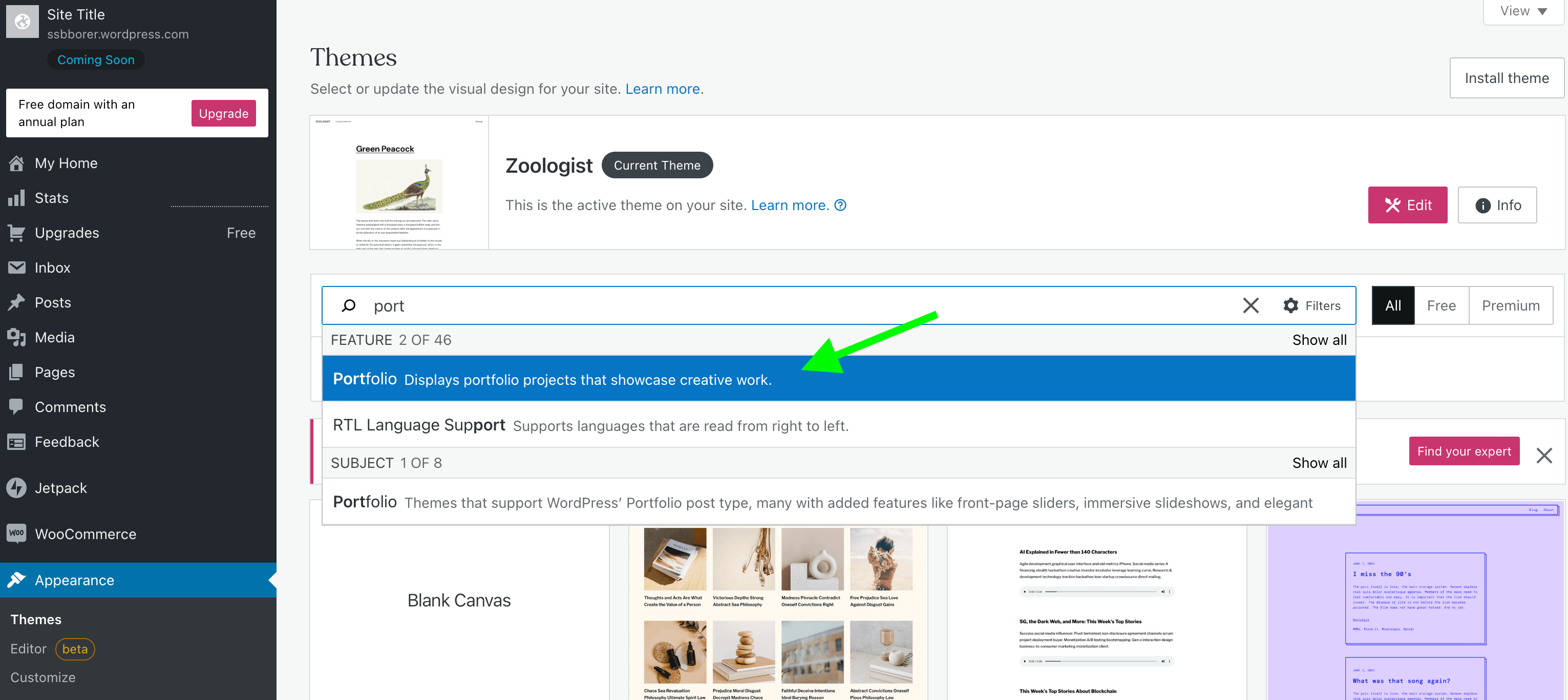
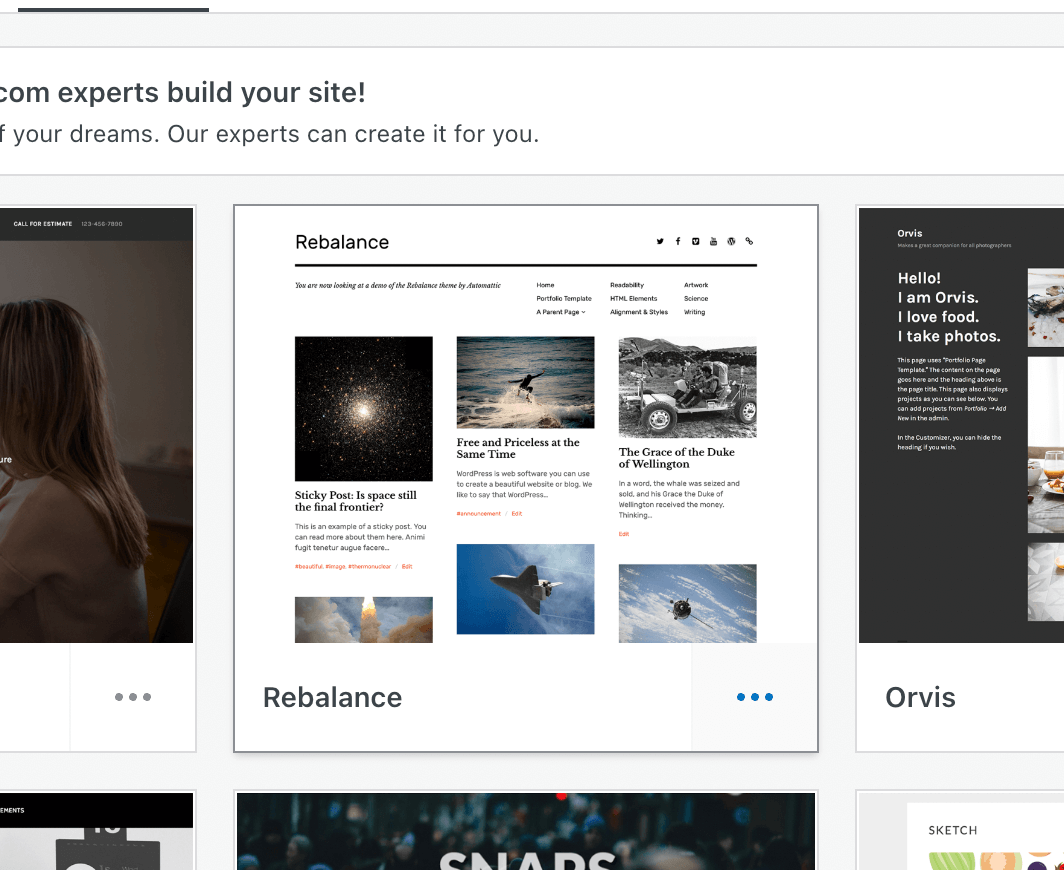
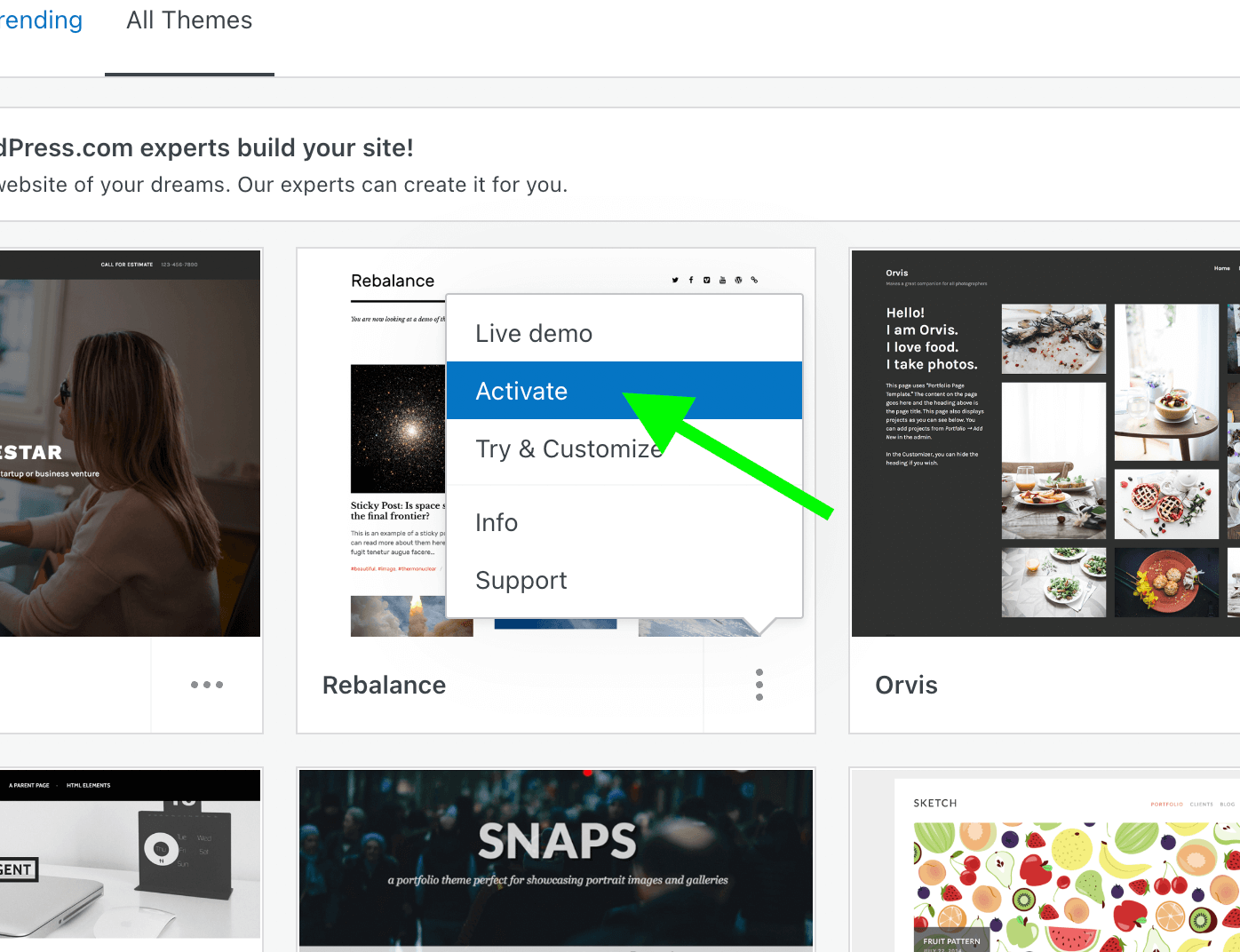
Choosing a theme



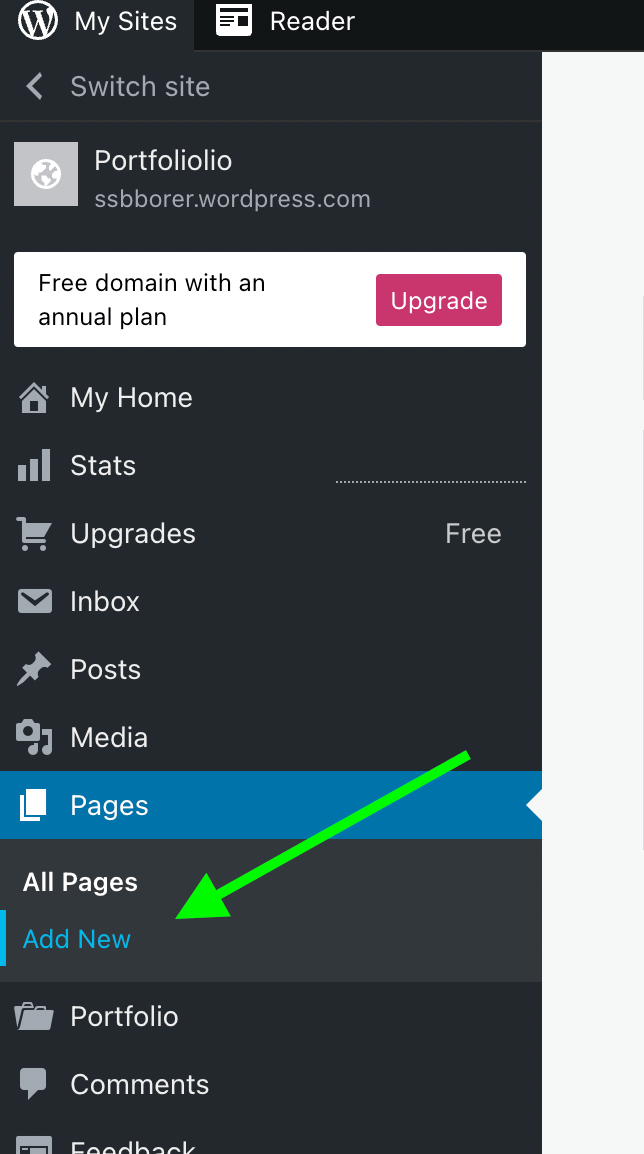
Adding a page

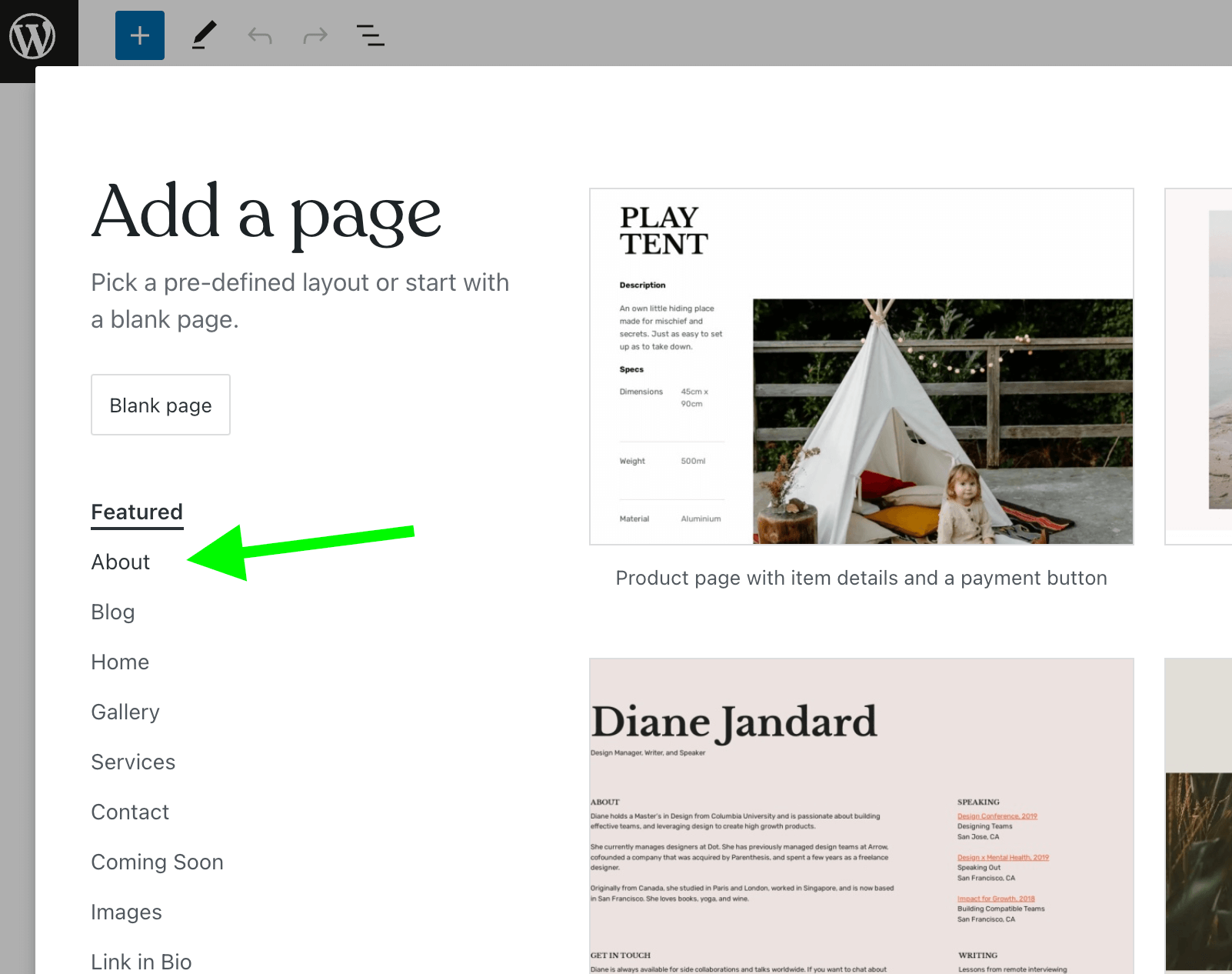
- Choose a template for your new page. The template you choose will probably depend on the type of page you're going to create. How about we choose one of the 'About Pages'.

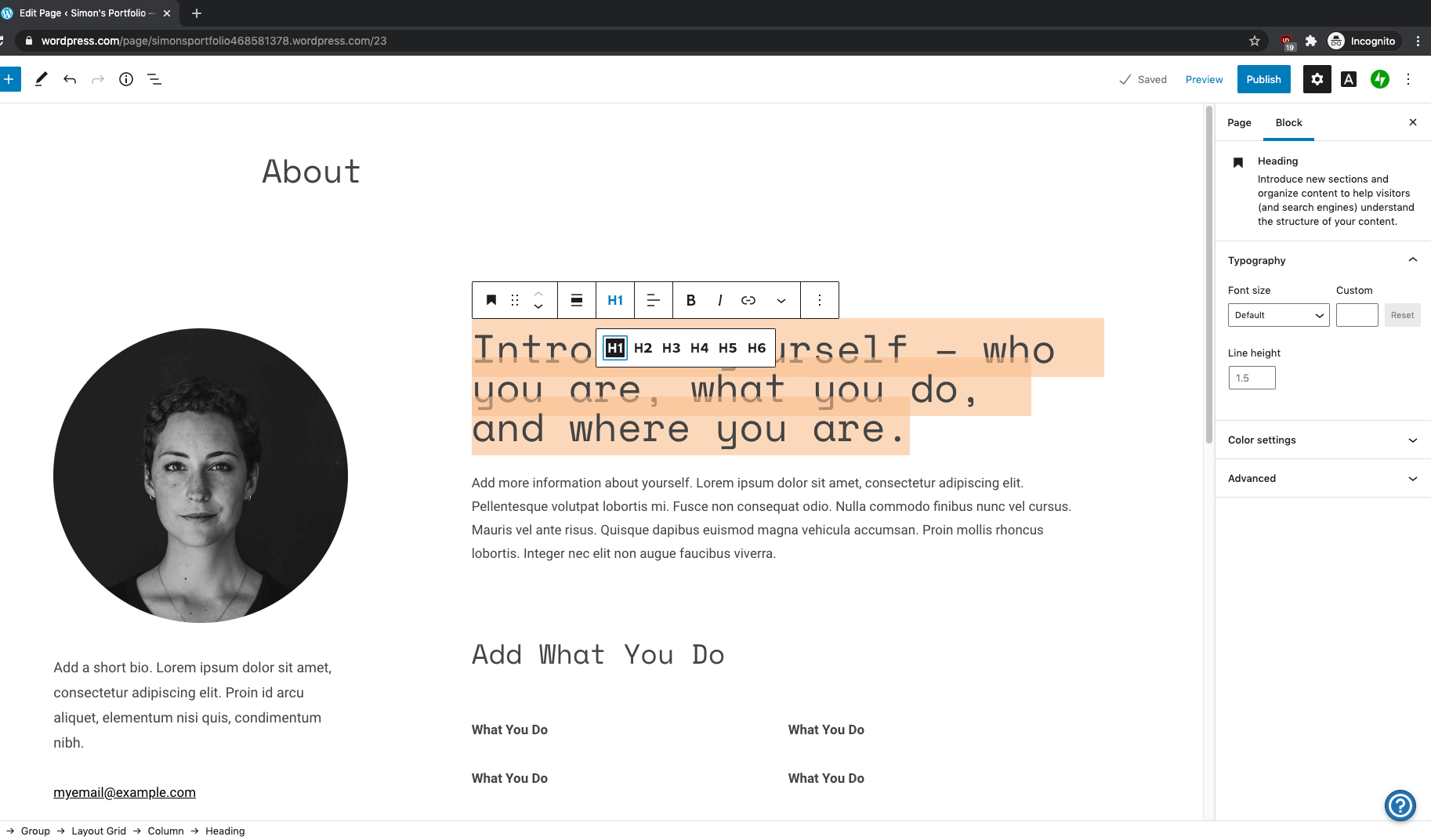
- Edit this page the same way you did the home page, and when you're ready, click 'Publish'.

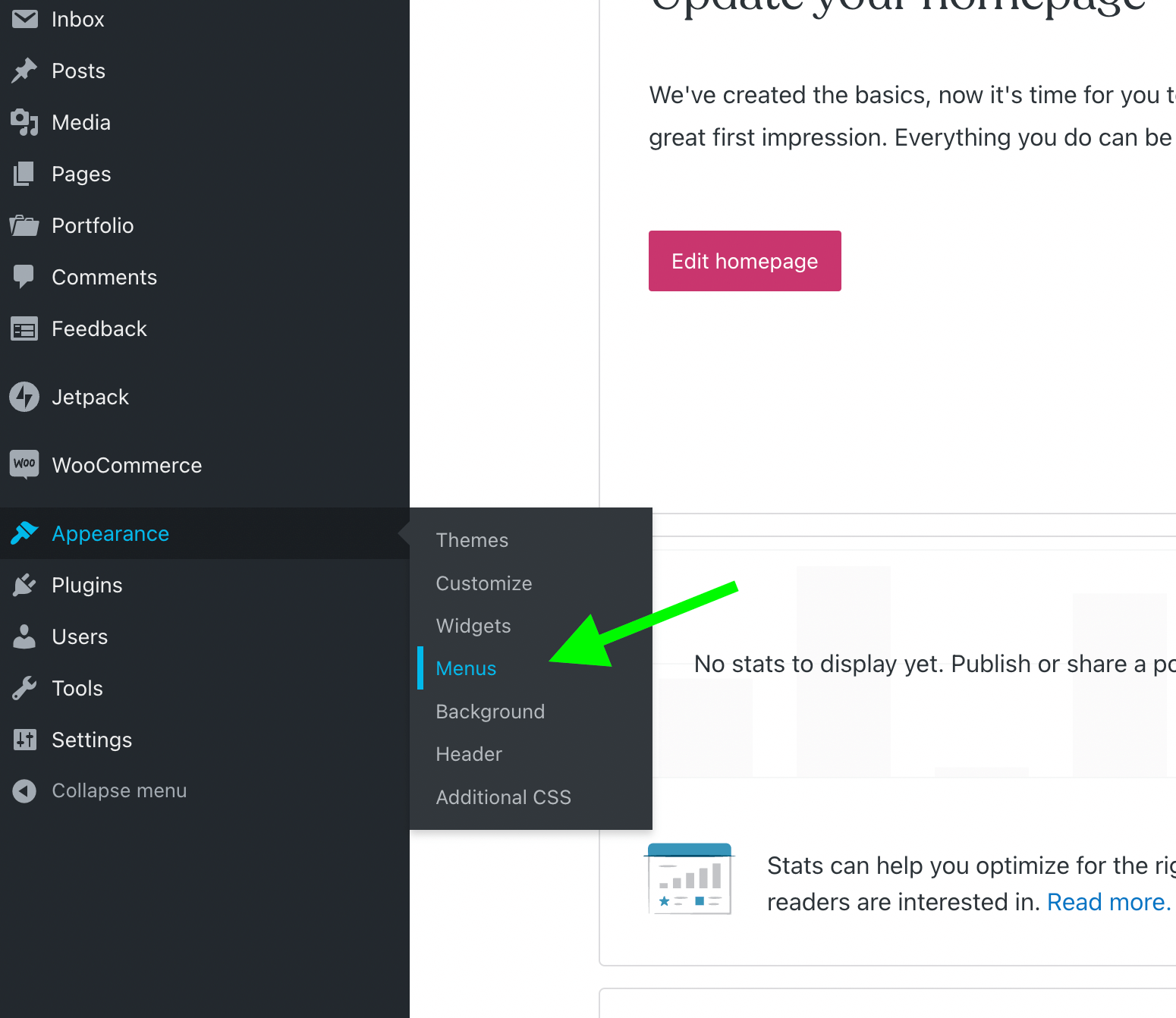
- Go back to the dashboard (by clicking the logo in the top left), and under 'Appearance', click 'menus'.

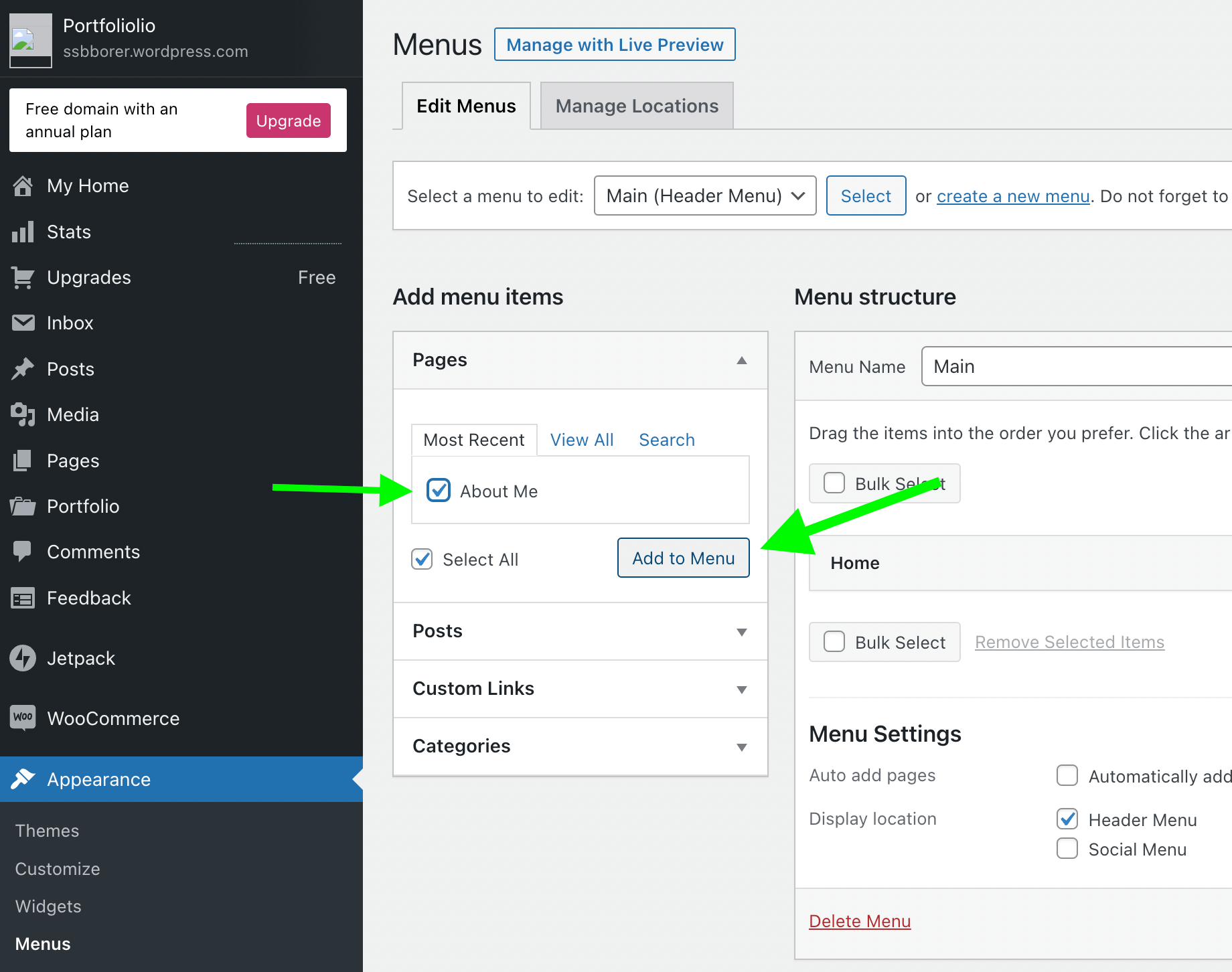
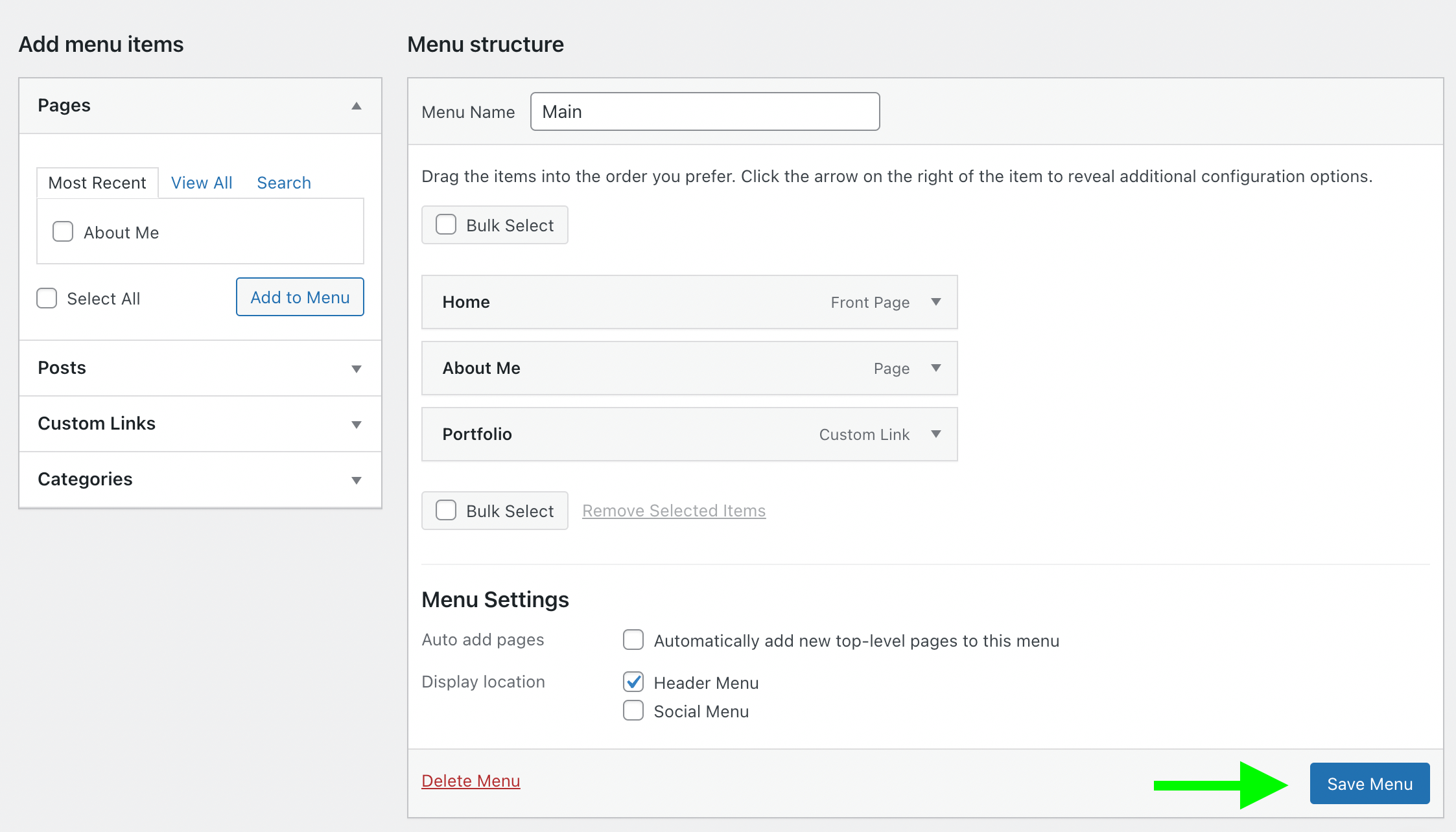
- Choose the page you want to add to the menu, then click the "Add to Menu" button

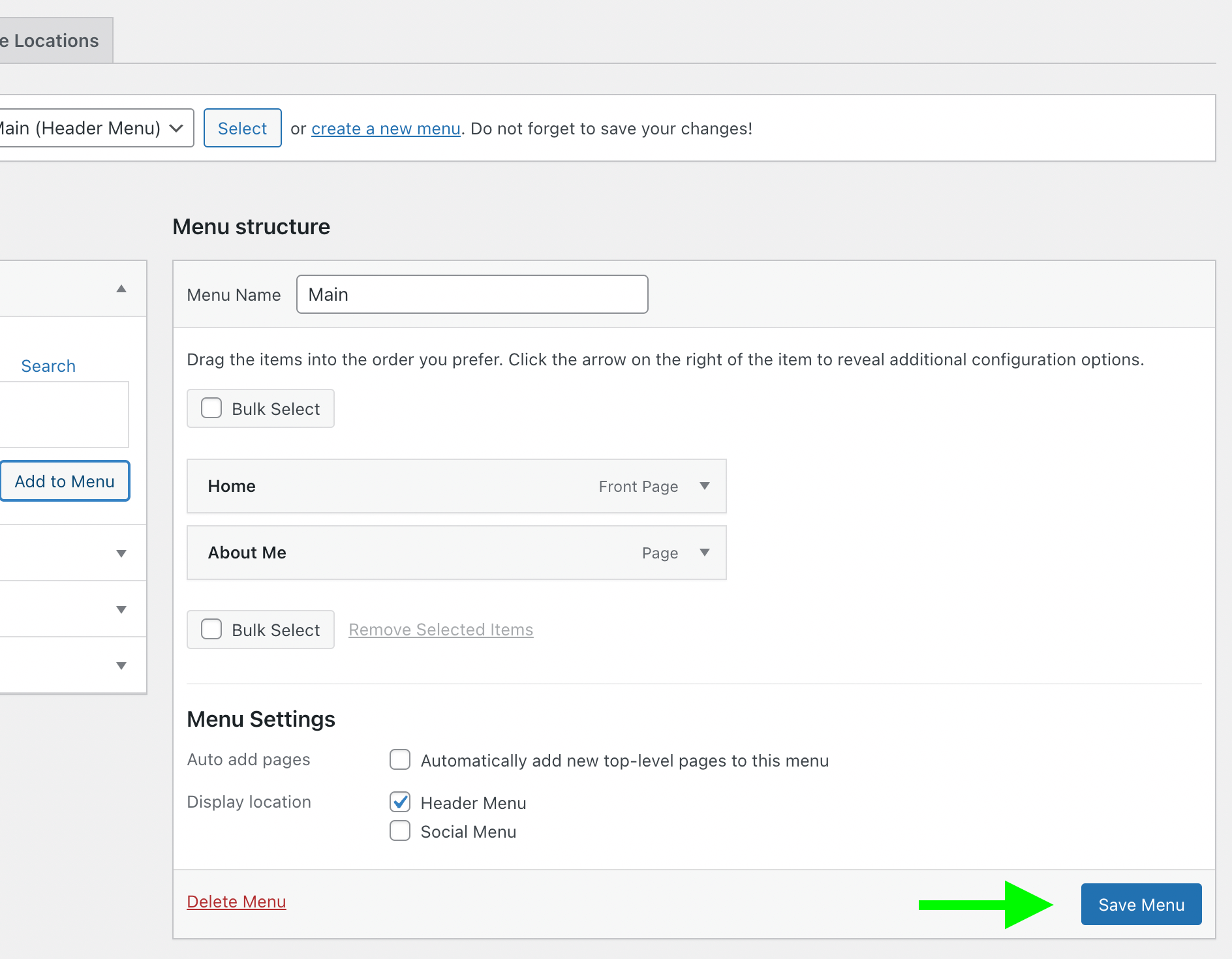
- Save the changes you made to the menu.

Finally, let's take advantage of the "portfolio" feature, which lets you add projects to showcase in your portfolio.
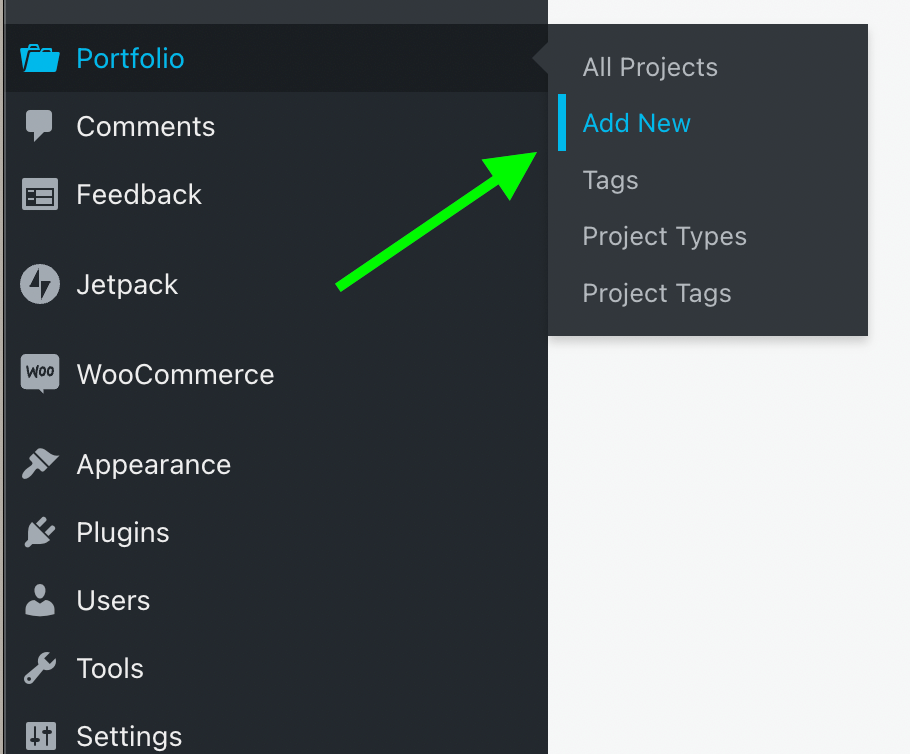
- Go the dashboard, and under "Portfolio", choose "Add new"

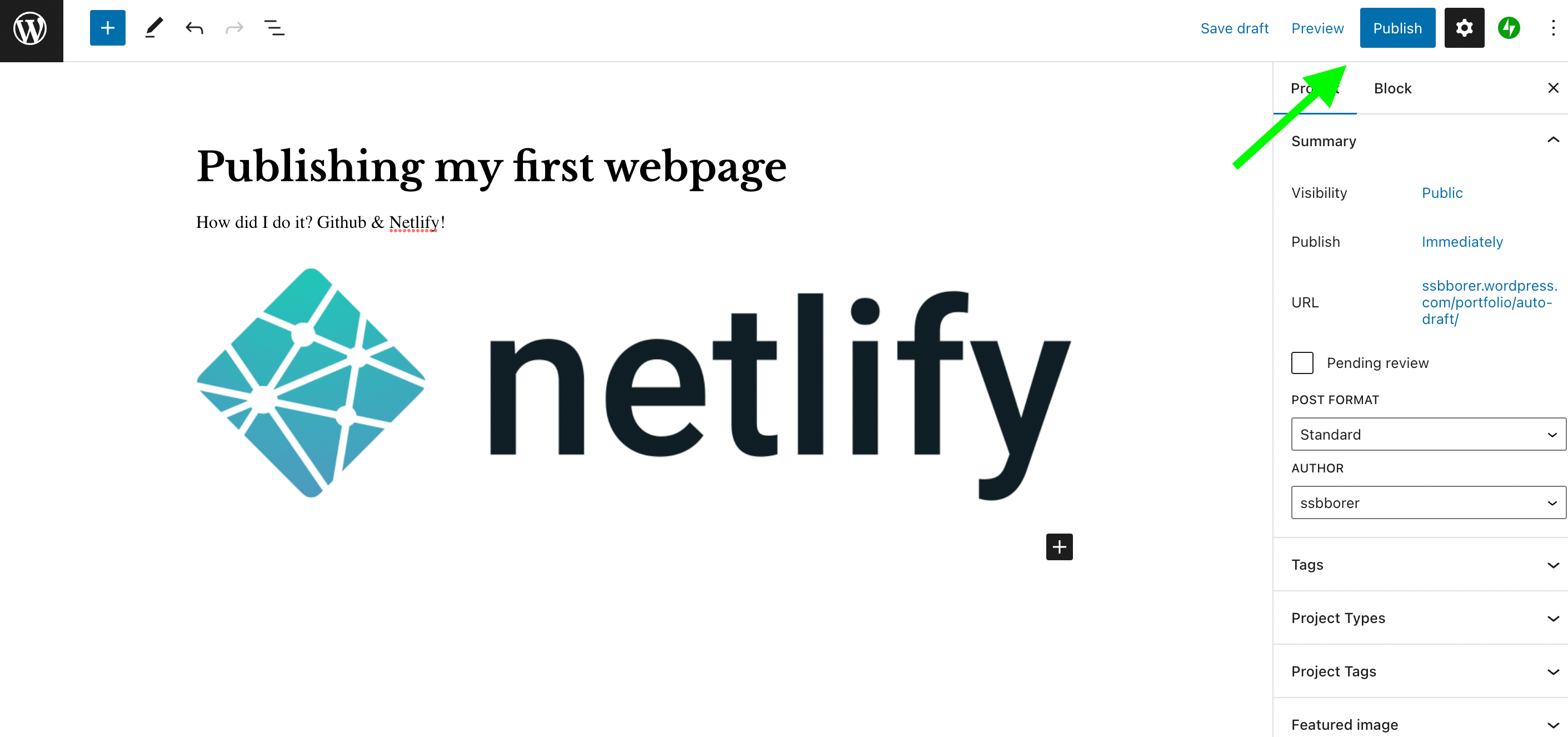
- Create a Portfolio project, and publish it.

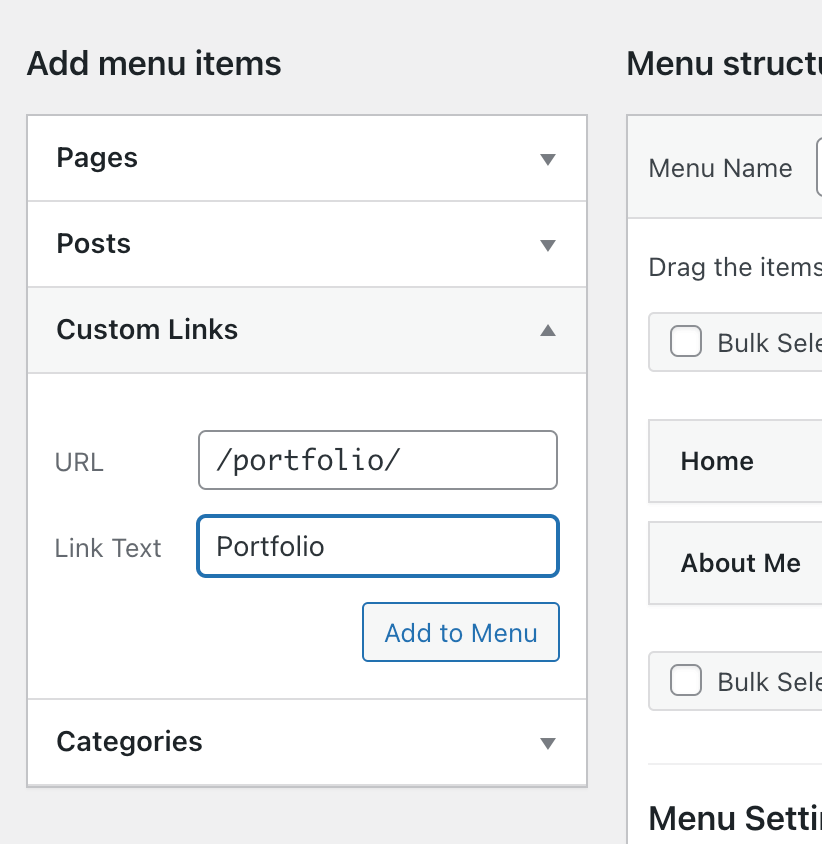
- Return to the dashboard, and go to "Appearance > Menus" again. This time, instead of adding a page, we'll add a "custom link". The URL will be
/portfolio/. This will link to a page that shows all of your portfolio projects, with links to separate pages for each.


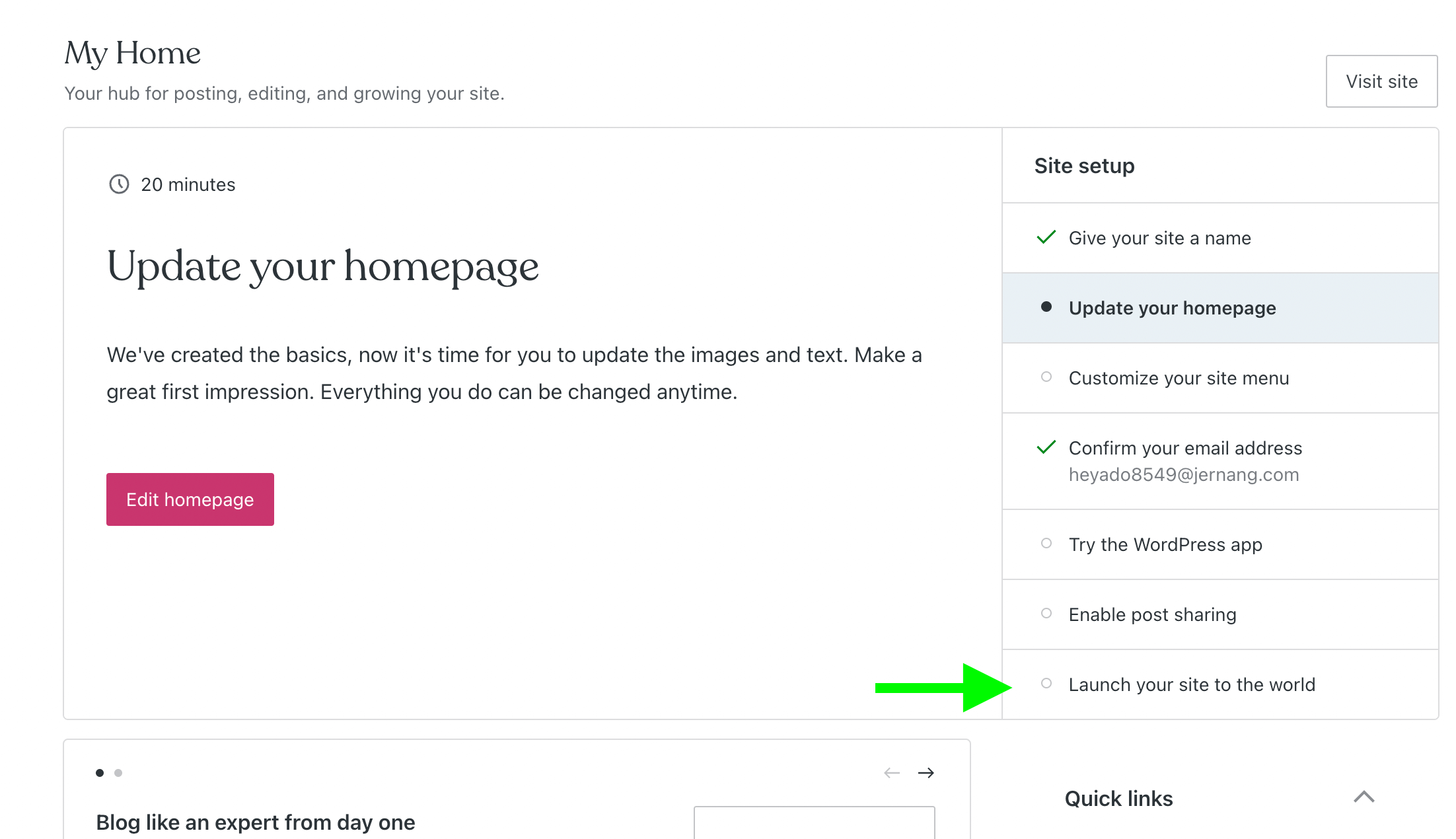
Exercise
Send me the URL of your new wordpress site! It should have:
- A homepage, an "About" page, and a "Contact" page, all accessible from every other page (i.e. in the menu).
- Relevant content on each of the pages. Simple is fine.
- No lorem ipsum or default images.
Assignment 2
Today you're being assigned Assignment 2. This is due by the end of day on Friday next week. Good luck!