Markup Pt 2: documents, semantics, layout
Markup Pt 2: documents, semantics, layout
This week we'll learn about all the components of a full HTML file, HTML5 semantic elements, accessibility, block/inline elements and more complex elements including 'img' and 'table'.
Review
This is my documentHere's a small introduction.Here is the heading for a section of thedocument.Here's some more content, andeven more after that. If you want even morecontent, you may want to investigate ahref='https://loremipsum.io/' target='_blank''lorem ipsum' generator.Lorem ipsum dolor sit amet, consecteturadipiscing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua.Tincidunt praesent semper feugiat nibh sedpulvinar proin gravida hendrerit. Et ultricesneque ornare aenean euismod elementum nisi.Andawaywego!
This is my document
Here's a small introduction.
Here is the heading for a section of the document.
Here's some more content, and even more after that. If you want even more content, you may want to investigate a 'lorem ipsum' generator.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Tincidunt praesent semper feugiat nibh sed pulvinar proin gravida hendrerit. Et ultrices neque ornare aenean euismod elementum nisi.
- And
- away
- we
- go!
The big takeaway from last week is that HTML describes the purpose of content by 'wrapping' it in HTML tags.
Today, we'll learn about the "head" of an HTML document which contains information about the document itself.

The prefix 'meta-' means 'about itself'. 'Meta-cognition' means thinking about thinking. A 'meta-rule' is a rule about rules. Similarly, 'meta-data' means data about data.
The structure of an HTML document.

Every HTML document has a <head> element and a <body> element. Everything we discussed in class last week would go inside the 'body'. Our 'metadata' goes inside the 'head' of the HTML document.
.html.In order for your HTML document to function as an HTML document, there are some things that need to be in your file.
DOCTYPE
The DOCTYPE must be the first thing in your file. It is written like this: <!doctype html>
The html element.
After the DOCTYPE, you need an <html> element. This element wraps all of the content besides the DOCTYPE. Your <html> element must have a lang attribute that specifies the language of the content.
The head & the body
Directly inside the <html>, there must only be one <head> and one <body> element.
Inside the head - meta charset
The <head> element must contain two important elements. The first is <meta> element specifying the character set (and the only valid charset is utf‑8).
Inside the head - the title
The second element the head must contain is the <title> element. This is the title of the whole document (not to be confused with the <h1> element, although they often contain the same content. Browsers will display the content of the <title> in the browser tab.
<!doctype html>lang='en'charset='utf-8'I'll appear in your browser tab.I appear in the browser window.
I appear in the browser window.
There are more types of metadata that we can put in the head. We can also link to other files (we'll do this for CSS files and the page's icon or 'favicon'), and we can put information for search engines and social sharing. But not today!
Inside the body.

Now that we have a valid document, thanks to our doctype declaration and our <head>, we can begin to structure the content inside the body.
I've noticed that some of you have experience with HTML4. That's great! We're working in HTML5, but almost everything about HTML4 will still work (although I will ask you to use the newer version of HTML where applicable).
HTML5 brought some new tools and concepts to the world of HTML. One of the biggest changes was a focus on 'semantics'.
What are semantics?
In philosopy, 'semantics' is the study of meaning.
In HTML, we code 'semantically', meaning that we use HTML to accurately describe the content. If we use the wrong HTML tag for our content (like using a heading tag for something that is not a heading), we are not being 'semantic'.
Why don't computers do web development for us? Because they don't know what we mean. We determine the meaning of things with HTML.
Why aren't websites just an image? Or a PDF? It used to be a common practice to use images with text embedded in them. And a lot of content on the web is still contained in non-HTML documents like PDF.
The reason we use HTML is because a) it is very flexible and can be displayed in a way that adapts gracefully to different devices, and b) because computers can determine the meaning of things when it is marked up with HTML.
As an example of this, let's talk about how technology makes the world more accessible Opens in a new window for people with disabilities.
Accessibility
Your website is not what you see on your screen.
Your website is going to work on all different kinds of hardware and software all over the world.
This includes screenreader software, which not only reads your content out loud, but also lets people navigate and interact with your website without seeing it.
You don't have to do anything to make your HTML accessible, but there are things you'll do that make it inaccessible.
Accessibility is both a philosophy, and a legal requirement.
Philosophy: universal design, removing barriers and creating equity.
Law: The Access for Ontarians with Disabilities Act, in accordance with the Canadian Charter of Rights and Freedoms, mandates a level of WCAG compliance.
How we follow the WCAG guidelines
WCAG compliance mandates:
- semantic code,
- proper source order,
- content considerations (like the text you put inside a link),
- text alternatives to visual information,
- accomodations for colour-blindness and low visual acuity,
- keyboard-only functionality, and
- the use of the WAI-ARIA specification.
A lot of folks have heard of WCAG and AODA and all these other acronyms, and they think that it's just about providing text alternatives to visual information.
We do have to do that.
Take the <img> element.
The right source:src='https://bit.ly/3mnhyFC' alt='Baby Yodadrinking... baby coffee, as you can see.'The wrong source:src='i-dunno.jpg' alt='Baby Yoda drinking...baby coffee, I guess?'

But it doesn't end there.
Assistive Devices



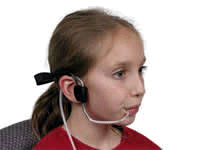
People are accessing your web content with assistive devices. The beauty of writing your code to standards is you don't need to know which devices.
It could be this one...
...or this one
...or this one
...or this one
...or this one Opens in a new window
Opens in a new window
And that's just hardware. When it comes to software, we see principles like responsive design Opens in a new window and progressive enhancement Opens in a new window, which both start with the idea that you don't know how your content will be viewed.

At the risk of sounding like a motivational poster - you can't control how others see you (or your code). You just have to do what is right (according to the W3C Web Standards Opens in a new window).
All of this is to say, the reason we code semantically is to say what we mean.
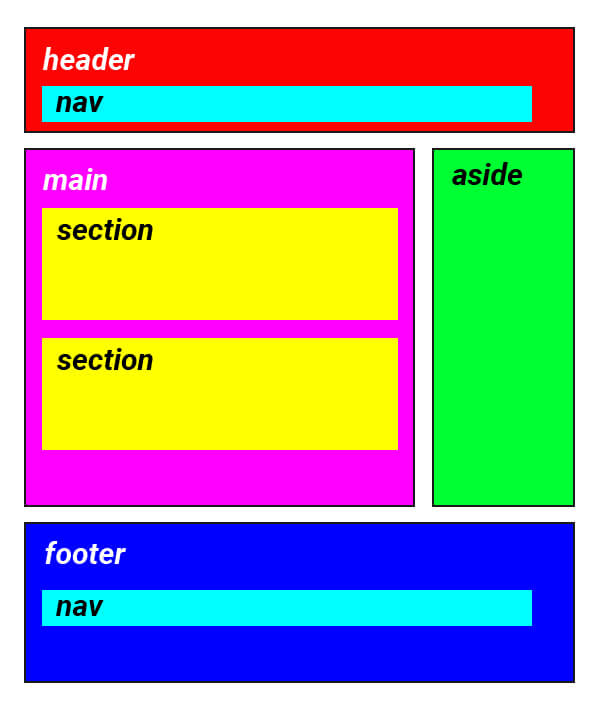
Semantic layout elements
HTML5 gave us a new set of tools to say what we mean. This includes elements that let us communicate the structure of our document, not just with headings and paragraphs, but with sections of the page.
Today we're going to look at <header>, <footer>, <main>, <nav>, <aside>, and <section>.

The header element

Not to be confused with the <head> element, which only contains the data about the document (the metadata), the <header> element contains our document's 'headline' information - usually the document title in an h1 element, maybe the site navigation, maybe a 'hero' image that represents the page.
A 'hero' image is not a new kind of HTML tag - it is a design term referring to a large, 'banner-style' image that represents the page contents as a whole. If the page was a book, the hero image would be the cover.

The footer element

The footer usually stores supplemental information about the page, like copyright info, possibly a more detailed navigation, contact form, etc.
The nav element
The nav element is there to let people (and by people, I mean devices, software and bots) know that it contains a directory of links for navigating to other pages, or within the page itself.
The main element
The main element contains, as you'd expect, the main part of our content.
The aside element
The aside element is supplemental to the main content. Think of a sidebar!
The section element
The section element goes inside these other elements when the content has different sections to it.
Block-level vs inline elements
There are two categories that most HTML elements fall into: block-level and inline.
By default, block-level elements will not share horizontal space with other elements.
Inline elements, on the other hand, can share horizontal space to "flow" with other elements.
I'm a block-level elementI'm a block-level element, too, but Icontain a couple of inlineelements.
I'm a block-level element
I'm a block-level element, too, but I contain a couple of inline elements.
Nesting
Regardless of CSS styling, there are nesting rules that must be followed to be valid CSS. Block-level elements have almost anything nested inside them, whereas inline elements can only contain other inline elements.
| ✓ | Block-level element inside... | block-level element |
| ✗ | Block-level element inside... | inline element |
| ✓ | Inline element inside... | block-level element |
| ✓ | Inline element inside... | inline element |
All the elements we've learned about today so far are block-level elements.
Let's learn about two more elements: <div> and <span>.
Both div and span are 'generic' elements. By default, they have no semantic meaning, and can be used to identify parts of content for the purposes of styling them with CSS, or controlling them with javaScript. Do not use them if there is another element you can use that gives the content meaning.
The div element

The div (meaning 'division') element is our generic 'block-level' element.
You can put anything you like in me, but itwon't mean anything :(
The span element

The span element is our generic 'inline' element.
I've got a span in me, but good luckseeing it just by looking at the rendered text.
Tables
Layout in CSS used to be really hard. As a consequence, people abused the <table> element, because tables have a natural layout to them.
The reason this was bad, was because people were putting stuff into a table that wasn't semantically table data, meaning that browsers (and web-crawlers, and people using assistive devices) would get the wrong information about the content they were interacting with.
Luckily, CSS has come a long way in the last few years, so we can let tables focus on being tables.
Like lists, tables have special elements that go inside them, and shouldn't have other elements nested directly in them.
Things that are allowed inside a <table> | |
|---|---|
<tr> | The 'table row' element can go directly inside a table, or, if it's appropriate, it can be nested inside a <thead>, <tbody>, or <tfoot>. |
<thead> | The 'table header' element |
<tbody> | The 'table body' element |
<tfoot> | The 'table footer' element |
<caption> | For titling your table |
Things that are allowed inside a <tr> | |
|---|---|
<th> | The 'table heading' element |
<td> | The 'table data cell' element |
<!-- this is a simple table -->A table can be this simple'thead', 'tbody', and 'tfoot' are only neededif your table requires a header or footer.<!-- this is a complicated table -->Times table246scope='row'361218scope='row'510
| A table can be this simple | 'thead', 'tbody', and 'tfoot' are only needed if your table requires a header or footer. |
| 2 | 4 | 6 | |
|---|---|---|---|
| 3 | 6 | 12 | 18 |
| 5 | 10 | 20 | 30 |
| 7 | 14 | 28 | 42* |
| * Something something Douglas Adams | |||
Last week you submitted a Codepen link. This week is different. You have to use a code editor (for example, Sublime Text Opens in a new window) to create an HTML file, and then upload that to Blackboard.
Here's today's lab work:
- Create a document with extension '.html'
- Add a doctype declaration
- Add an html element (with the required attribute!)
- Inside your html element, add a head element, and a body element.
- Inside your head element, add a title and the charset.
- Inside your body element, add a header, main, and footer.
- Inside the header, add the document's title. What's a good element for that?
- Also inside the header, add an image that might work as your 'hero' image. Don't worry about copyright attribution for now. Just make sure to add appropriate alternative text.
- Inside your main, create a table called 'favourites'. Put some of your favourite things in the table. Make sure to give your columns the appropriate headings. Throw an inline element in there while you're at it.
- Inside the foot, put the copyright symbol, the current year, and your name.
Appendix:
Elements we talked about today
| element | description | example | result | ||||
|---|---|---|---|---|---|---|---|
| html | The whole document (except the DOCTYPE declaration). | <html>(the whole document)</html> | No visual rendering, but it makes your document work! | ||||
| head | The document head. | <head>(information about the document)</head> | No visual rendering, but it makes your document work! | ||||
| body | The document body. | <body>(content of the document)</body> | Nothing by default - you've gotta add some content! | ||||
| meta | Information about the document. | <meta charset='utf‑8'> | Again, no visual rendering, but important to make your document function. | ||||
| img | An image. | <img src='https://bit.ly/3mnhyFC' alt='Baby Yoda drinking baby coffee.'> | |||||
| header | A document header. | <header>There's no default styling on these.</header> | |||||
| footer | A document footer. | <footer>These are really not that exciting.</footer> | |||||
| nav | A navigation section for internal or external links | <nav><ul><li><a href='/page-1/'>Page 1</a></li><li><a href='/page-2/'>Page 2</a></li></ul></nav> | |||||
| main | A document's main content. | <main>Seriously, not exciting.</main> | |||||
| aside | Content that is tangential to the main content. | <aside>These all look the same by default, but have meaningful differences to the services and clients that render them.</aside> | |||||
| section | When the content can be divided. Are you using an h2 or h3 tag? It's probably a separate section. | <section>This will make more sense when we're using CSS, I think.</section> | |||||
| div | Generic block-level element | <div>I need to be separated from other content, but not in a way that's described by an existing semantic element.</div> | I need to be separated from other content, but not in a way that's described by an existing semantic element. | ||||
| span | Generic inline element | While in line with other content, <span>I'm still distinct</span>. | While in line with other content, I'm still distinct. | ||||
| table | A table for displaying data | <table><tr><td>A table can</td><td>be this simple</td></tr></table> |
| ||||
| tr | A table row. | <table><tr><td>A table row</td><td>for table cells</td></tr></table> |
| ||||
| td | A data cell in a table. | <table><tr><td>This table row</td><td>contains 2 data cells</td></tr></table> |
| ||||
| th | A heading cell in a table. | <table><tr><th>What?</th><th>Contained?</th></tr><tr><td>This table row</td><td>contains 2 data cells</td></tr></table> |
| ||||
| thead | A table heading. | <table><thead><tr><th>What?</th><th>Contained?</th></tr></thead><tbody><tr><td>This table row</td><td>contains 2 data cells</td></tr></tbody></table> |
| ||||
| tbody | A table's body content. | <table><thead><tr><th>What?</th><th>Contained?</th></tr></thead><tbody><tr><td>This table row</td><td>contains 2 data cells</td></tr></tbody></table> |
| ||||
| tfoot | A table's body content. | <table><tbody><tr><td>This table row</td><td>contains 2 data cells</td></tr></tbody><tfoot><tr><td>Supplemental info</td><td>Usually.</td></tr></tfoot></table> |
|