Introduction / Markup Pt 1
Today we learn about the course, and take our first foray into Hypertext Markup Language.

How this course works
Talking to the prof (that's me)
My name is Simon Borer. You can reach me at simon.borer@humber.ca.
I like coffee ☕, old-timey baseball ⚾, horror movies 👻 and accessible websites 💻.
The best time to talk to me is during our class times and my office hours. I am a part-time professor, which means that I can't guarantee quick response times outside of class. I will always try to respond in a timely manner, but you will get your best results by talking to me during our scheduled time together.
If you do want to drop me a line outside of class hours, please do so via my email. (I'm aware that there's a way to send messages via Blackboard, but please don't. It's not an effective channel for reaching out to me.)
I'm not able to help you with your homework via email. That doesn't mean if you're stumped, you can't ask questions throughout the week, though. I have set up a Slack channel just for us Opens in a new window. Post your question in the
homeworkhelp Opens in a new window channel - likely your classmates will be just as helpful as me :)
Attending & reviewing class
Please come to class on time. Some classes begins with a graded quiz. If you're late, and you haven't made arrangements with me ahead of time, you might miss out on the quiz marks.
Submitting your assignments
Almost every week, you'll be assigned lab work or an exercise - a set of questions or instructions that give you the chance to try out what you learned.
Some weeks (like this week!) you'll just need to submit a link. Other weeks you'll need to:
- ...create folders
- ...create files
- ...compress (a.k.a. 'zip') these folders and files
If you're not totally sure you know how to do this...
...on your computer, try doing a test run - download some images from the internet, put them in a folder, and then zip that folder up. If you can then unzip it and create a duplicate of the original folder with the same images inside, then you're golden.
Otherwise, since your computer is probably different than mine, you'll want to do some googling, or reach out in Slack and see if any of your classmates have the same kind of computer as you.
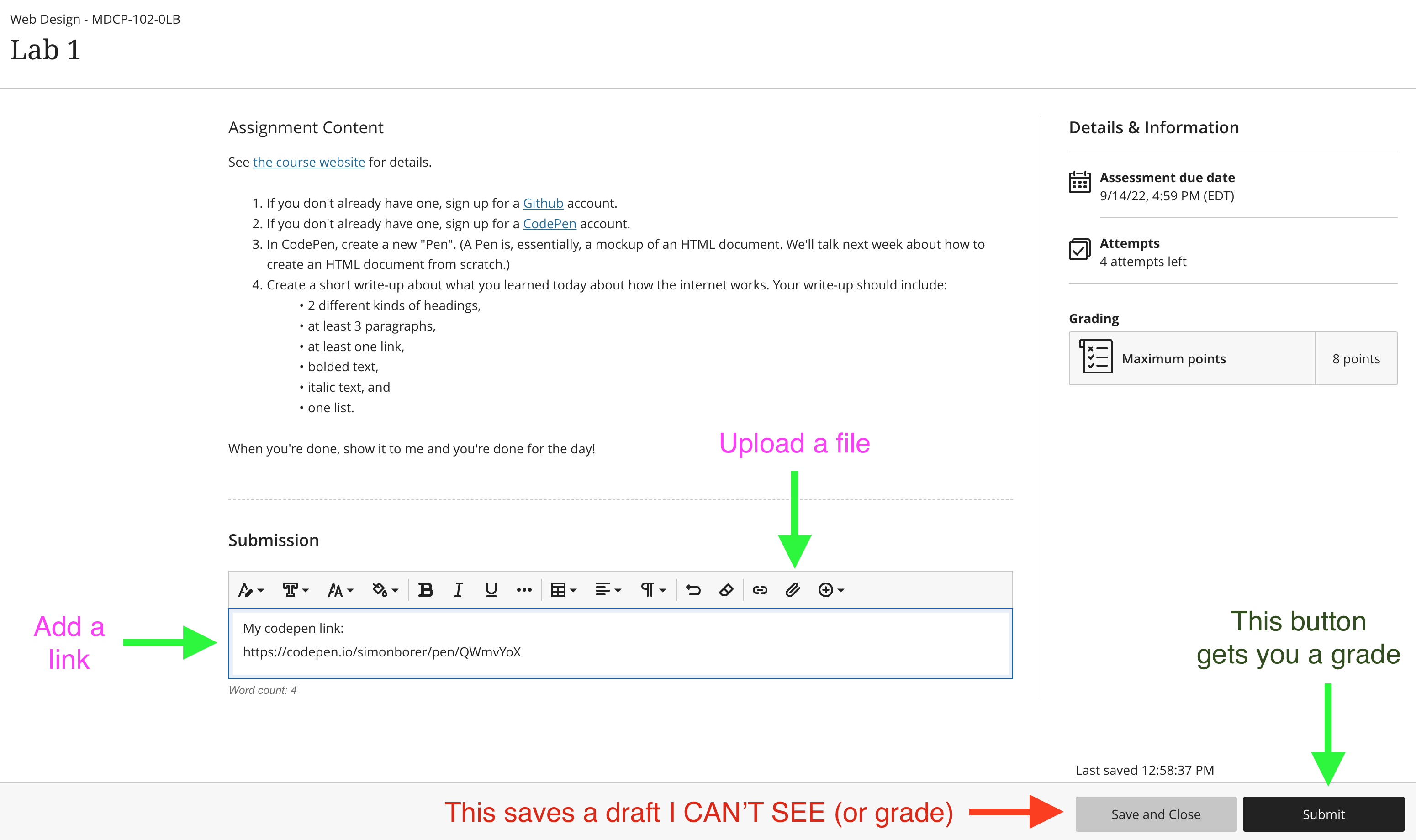
In order for me to grade your assignment, you have to go to the lab assignment in Blackboard.
If you're submitting a link (like we're doing today), you can use the "Write Submission" button and paste in the link.
If you're submitting a file, use the "Browser my computer" dialogue to upload your zip folder.
This course (in chart form)
I'm teaching two sections of this course this semester - one class on Mondays and one class on Thursdays. With the holidays factored in, these two classes will be a little out of sync, so there are different schedules for each.
Monday class schedule
| Week of... | Topic | Task Assigned | |
|---|---|---|---|
| Sept 12th | Markup Pt 1: content | Lab 1 (due Sept 16) | |
| Sept 19th | Markup Pt 2: documents & layout | Lab 2 (due Sept 23) | |
| Sept 26th | Introduction to CSS | Lab 3 (due Sept 30) | |
| Oct 3rd | Intro to CSS Pt 2 | Quiz 1; Assignment 1 (10%) (due Oct 21) | |
| Oct 10th | Thanksgiving 🦃 | ||
| Oct 17th | Layout in CSS Pt 1 & 2 | Lab 4 (due Oct 21) | |
| Oct 24th | Reading Week | ||
| Oct 31st 🎃 | Workflow | ||
| Nov 7th | Designing the High-Performance Web Pt 1 | Quiz 2 | |
| Nov 14th | Designing the High-Performance Web Pt 2 | Lab 5 (due Nov 18) | |
| Nov 21st | Content Management Systems Pt 1 | Assignment 2 (20%) (due Dec 5) | |
| Nov 28th | CMSs Pt 2 | Assignment 3.1 (20%) (due Dec 8) | |
| Dec 5th | CMSs Pt 3 | ||
| Dec 12th | Final presentations (a.k.a. Assignment 3.2) | ||
| -- Notes -- | |||
| |||
Monday class schedule
| Week of... | Topic | Task Assigned |
|---|---|---|
| Sept 12th | Markup Pt 1: content | Lab 1 (due Sept 16) |
| Sept 19th | Markup Pt 2: documents & layout | Lab 2 (due Sept 23) |
| Sept 26th | Introduction to CSS | Lab 3 (due Sept 30) |
| Oct 3rd | Intro to CSS Pt 2 | Quiz 1; Assignment 1 (10%) (due Oct 21) |
| Oct 10th | Thanksgiving 🦃 | |
| Oct 17th | Layout in CSS Pt 1 & 2 | Lab 4 (due Oct 21) |
| Oct 24th | Reading Week | |
| Oct 31st 🎃 | Workflow | Quiz 2 |
| Nov 7th | Designing the High-Performance Web Pt 1 | |
| Nov 14th | Designing the High-Performance Web Pt 2 | Lab 5 (due Nov 18) |
| Nov 21st | Content Management Systems Pt 1 | Assignment 2 (20%) (due Dec 5) |
| Nov 28th | CMSs Pt 2 | Assignment 3.1 (20%) (due Dec 8) |
| Dec 5th | CMSs Pt 3 | |
| Dec 12th | Final presentations (a.k.a. Assignment 3.2) | |
| -- Notes -- | ||
| ||
Thursday class schedule
| Week of... | Topic | Task Assigned |
|---|---|---|
| Sept 8th | Markup Pt 1: content | Lab 1 (due Sept 14) |
| Sept 15th | Markup Pt 2: documents & layout | Lab 2 (due Sept 21) |
| Sept 22nd | Introduction to CSS | Lab 3 (due Sept 28) |
| Sept 29th | Intro to CSS Pt 2 | Quiz 1 |
| Oct 6th | Layout in CSS Pt 1 | Assignment 1 (10%) (due Oct 21) |
| Oct 13th | Layout in CSS Pt 2 | Lab 4 (due Oct 19) |
| Oct 20th | Lab session (Asn 1 help) | |
| Oct 28th | Reading Week | |
| Nov 3rd | Workflow | Quiz 2 |
| Nov 10th | Designing the High-Performance Web Pt 1 | |
| Nov 17th | Designing the High-Performance Web Pt 2 | Lab 5 (due Nov 18) |
| Nov 24th | Content Management Systems Pt 1 | Assignment 2 (20%) (due Dec 7) |
| Dec 1st | CMSs Pt 2 | Assignment 3.1 (20%) (due Dec 8 - EOD) |
| Dec 8th | CMSs Pt 3 | |
| Dec 15th | Final presentations (a.k.a. Assignment 3.2) | |
| -- Notes -- | ||
| ||
Thursday class schedule
| Week of... | Topic | Task Assigned |
|---|---|---|
| Sept 8th | Markup Pt 1: content | Lab 1 (due Sept 14) |
| Sept 15th | Markup Pt 2: documents & layout | Lab 2 (due Sept 21) |
| Sept 22nd | Introduction to CSS | Lab 3 (due Sept 28) |
| Sept 29th | Intro to CSS Pt 2 | Quiz 1 |
| Oct 6th | Layout in CSS Pt 1 | Assignment 1 (10%) (due Oct 21) |
| Oct 13th | Layout in CSS Pt 2 | Lab 4 (due Oct 19) |
| Oct 20th | Lab session (Asn 1 help) | |
| Oct 28th | Reading Week | |
| Nov 3rd | Workflow | Quiz 2 |
| Nov 10th | Designing the High-Performance Web Pt 1 | |
| Nov 17th | Designing the High-Performance Web Pt 2 | Lab 5 (due Nov 18) |
| Nov 24th | Content Management Systems Pt 1 | Assignment 2 (20%) (due Dec 7) |
| Dec 1st | CMSs Pt 2 | Assignment 3.1 (due Dec 8 - EOD); Assignment 3.2 (due Dec 15) |
| Dec 8th | CMSs Pt 3 | |
| Dec 15th | Final presentations (a.k.a. Assignment 3.2) | |
| -- Notes -- | ||
| ||
This course (in detail)
What are we learning about?
This course is about web design. Web design is about much more than how things look. Web design is more like product design than it is like graphic design.
Usability and the utility, not the visual design, determine the success or failure of a website. Vitaly Friedman, Smashing Magazine

Designing for a website or web application means providing value to people you'll never meet, on devices you don't know about, long after your work is done.
That's cool.
Why does it matter?
Honestly, the skills you'll learn in this course should be taught in grade school. They are fundamental to understanding so many things about the modern world, from work, to democracy, to how we talk to one another.

Even if you don't write a single line of code after you're done this program, if you pursue a career in communications (or if have your own business, or start a band, or become a librarian, or... just about anything really), the kind of literacy that this course teaches will set you apart when you communicate, design, ideate, create, etc. etc. etc.
How will we learn it?
In this course, we will...
- ... learn the basics of HTML and CSS,
- ... learn how to use rich media that doesn't slow down your site, and
- ... learn how to work with a CMS.
We'll learn these things by doing...
- ... 10 weekly labs/exercises practicing the skills you learn in each class,
- ... 2 quizzes to keep you on your toes, and
- ... 3 major assignments:
- one where you build a web page using raw HTML and CSS;
- one where you mockup and create a proof-of-concept for a portfolio site;
- one where you create a portfolio site with Wordpress (the most common CMS).
How to pass this course
- Show up
- Do the work on time
- Don't cheat
How to do really well in this course
- Ask lots of questions
- Explain your process
- If you're having trouble, let me know early
Listen...
Being smart isn't that big of a deal. You will almost certainly feel dumb at some point during this course.
"Smart" won't help you if you don't finish your assignments.
"Dumb" won't be a problem if you put the work in.
In this lesson, we'll look at...

How the web works
Before there was an internet, there were computer files.
For the most part, these were proprietary, meaning you had to pay for the right to open them, because they only worked with a certain program, on a certain operating system. You had to either create them yourself, or get a copy of them on physical media, like a disc, floppy or otherwise.
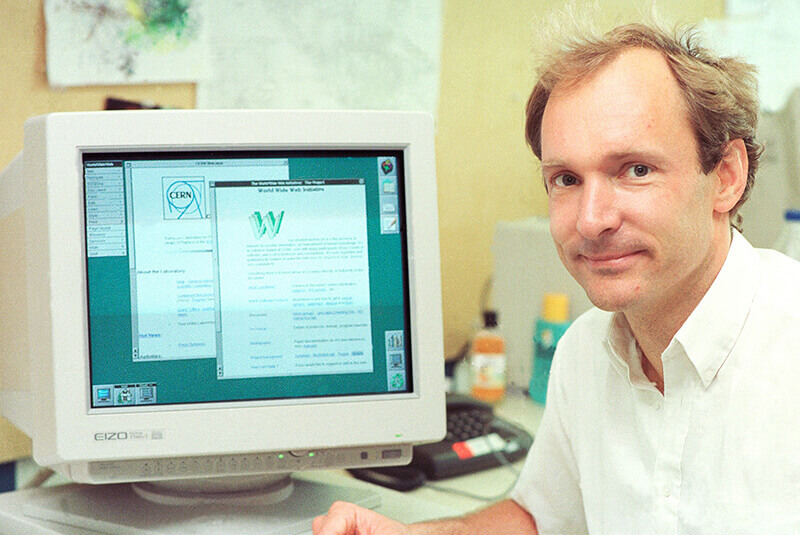
In the early 1990's, something awesome happened. While working at CERN in Switzerland, Tim Berners-Lee, with some help from his colleagues, invented most of the protocols for the World Wide Web.

Protocols
A protocol is a set of agreed-upon rules.
TCP/IP are the rules that allow two computers to talk to each other, even if they're from two unrelated manufacturers, running different operating systems and software.
HTTP runs on top of TCP/IP, and is the set of rules that allows one computer to send a Hypertext document (a.k.a. an HTML file) to the other computer. (You might have heard that we're supposed to use HTTPS now - HTTPS is just HTTP but with encryption; the 'S' stands for 'Secure'.)
Wait, back up, what's hypertext? It's just text, but with hyperlinks, a.k.a. links (like this).
Web servers
So, TCP/IP allows computers to open connections with one another, and HTTP allows computers to send Hypertext documents (a.k.a. HTML files, a.k.a web pages) to other computers.
We just need a couple more things, and then we've got the whole internet.
Rather than just having everyone's computers talking directly, we use computers called servers as go-betweens. Servers are configured to be able to handle a lot of connections at the same time, and can do things like:
- run computer code to assemble HTML pages, so that not every page needs to be created from scratch,
- store and send other types of resources, like images, audio, and video, as well as other types of code besides HTML, like CSS and Javascript.
- receive information, like when a user submits a form, and
- host databases where information can be written, stored, and retrieved.
Web addresses
To connect to a website on a server, you just need the address. The actual address (the 'IP address') is a string of characters, but something called a DNS maps human-readable names to those strings of characters. When you look up 'wikipedia.org', the DNS looks up the actual address, finds the server with that address, and returns the file from the server.
You can actually type 172.217.165.3 into your browser's address bar, but google.com is a lot easier to remember!
This human-readable address is known as a URL. URLs break down into a few different parts:
| Scheme | Host | Path | Query | Fragment |
|---|---|---|---|---|
https:// | en.wikipedia.org | /wiki/HTTPS | ?user=simon | #Security |
- The scheme is the type of connection you want to make. It's always followed with
:// - The domain name is the home base of the place you're connecting to.
- The path is the path to the file you want to access. Folders and subfolders are separated by slashes, and the final item is the name of the file.
- The query is some optional information that can be added. It starts with a question mark, followed by key/value pairs separated by ampersands (the
&symbol). This won't change what page you end up on, but the page can use this information once you get there. For example, if you want to link to a Youtube video starting at a particular time, you just add?t=, followed by the number of seconds into the video, so https://youtu.be/2AoxCkySv34?t=27 starts 27 seconds after the beginning. - The fragment (also optional) starts with the
#symbols, and will skip down automatically to the section of the page that has a matchingid. For example, when you go to https://en.wikipedia.org/wiki/HTTPS#History, it immediately jumps down to the 'History' section. Don't worry about how to make IDs just yet - we'll get there.
In fact, don't stress out about memorizing any of these things just yet! I'm throwing a lot of very technical stuff at you, not because you're expected to know what TCP/IP stands for in the second class, but so you'll have a broad understanding of the context for what we're about to learn - HTML.
The only thing left to make the internet complete is the browser.

Browsers
Hopefully everyone here knows what a browser is! But now we also know a bit more about where it fits.
- When you type a web address into the address bar of your browser (or when you click on a link), the browser on your computer requests a URL.
- The DNS looks up the address that corresponds to that URL.
- The browser gets connected to the server at that address, and communicates via the web protocols.
- The server sends the HTML (and other resources) back to the browser.
- The browser displays the content of the HTML.
And that's... basically the internet.


Photos via Jon Van Oast Opens in a new window.
Now we can get down to the business of this course - how to make and deliver content on the internet. Which brings us to the backbone of web content - Hypertext Markup Language.

This is HTML
You can edit the HTML above. If you make a mistake, you'll get a handy little warning about what's gone wrong. I'll use this in-page editor occasionally when there's stuff I want you to try out without leaving your notes.
Go to the notes to play with a built-in HTML editor!
How to think about HTML
Think about a text editor.

A text editor allows you to type, but it also gives you tools to define the kind of content you're putting into the document.
The purpose of HTML is to define the types of content in your document. Since HTML is delivered to different browsers, on different types of operating systems, on different kinds of devices, HTML doesn't decide how the content should be formatted, but instead describes the purpose of the content, and then lets the client (i.e. the browser) decide how to display it.
With text, it does this by bookending, or "wrapping" the content, with a tag at the beginning and ending. Put together, this is called an element.
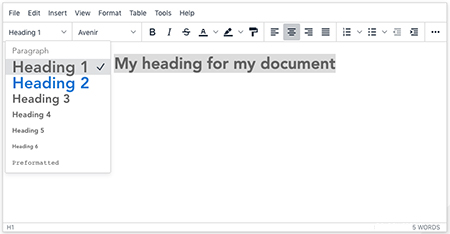
With a text editor, we might highlight some text and choose the meaning of that text from a menu. We could define it as a heading, or bold, or italic.
In HTML, rather than choosing those things from a menu, we use our tags to wrap that text.
<h1>I render as a top-level heading</h1>
<h2>I render as a secondary heading</h2>
<strong>I render bolded</strong>Elements
Let's look at an example of the 'p' element. 'p' stands for "paragraph". Browsers, by default, will automatically add some space at the top and the bottom of any text within this text. (To see what that looks like... well, these very words are in a 'p' tag!)
| Opening tag | Content | Closing tag |
|---|---|---|
| Oh hi there. | |
Let's see what that looks like.
Here's a few more elements for text:
strong | For drawing attention to text |
em | Short for 'emphasis', for drawing attention in a particular way |
h1, h2, h3, h4, h5, h6 | Different headings within the document. <h1>Primary</h1>, <h2>Secondary</h2>, etc. |
Nesting

Some HTML elements can be 'nested' inside others.
When nesting, it is important to note that if you open a tag inside another tag, you must close it within that same tag.
<p><strong>This is okay</strong></p><p><strong>This is </p>not okay</strong><p><strong>This is not okay</p></strong>Some elements must be nested within other elements.
For example, the li (list item) element, must be inside a list element (a ul, for example). Other elements are not allowed inside of a list element, unless they are nested inside a list item.
Sometimes, with simple things like lists, you can get stuff wrong, and the browser will be smart enough to figure out what you're trying to do. However, you'll save yourself a lot of problems (and improve your Google search rankings) if you learn the rules of how to properly format your HTML.
Let's learn about one more element today - the almighty hyperlink, also known as the 'anchor' tag.
| Opening tag with attribute | Content | Closing tag |
|---|---|---|
| The Library | |
Attributes hold information about the element. In the case of the anchor tag, the href attribute holds the url - the web address you'll go to when you click on the link.
That's it for today! In our lab this week, you'll get comfortable using all these elements!
Here's today's lab work:
- If you don't already have one, sign up for a Github Opens in a new window account.
- If you don't already have one, sign up for a CodePen Opens in a new window account.
- In CodePen, create a new "Pen". (A Pen is, essentially, a mockup of an HTML document. We'll talk next week about how to create an HTML document from scratch.)
- Create a short write-up about what you learned today about how the internet works. Your write-up should include:
- 2 different kinds of headings,
- at least 3 paragraphs,
- at least one link,
- bolded text,
- italic text, and
- one list.
Appendix:
Elements we talked about today
| element | description | example | result |
|---|---|---|---|
| p | paragraph | <p>Paragraph 1.</p><p>Paragraph 2.</p> | Paragraph 1. Paragraph 2. |
| em | emphasis | I <em>totally</em> get this. | I totally get this. |
| strong | strong emphasis | I <strong>got</strong> this! | I got this! |
| a | anchor | <a href="https://nfb.ca">NFB</a> | NFB |
| ul | unordered list | <ul><li>List item in a list</li></ul> |
|
| li | list item | <ul><li>List item in a list</li></ul> |
|
| h1 | Primary heading | <h1>Primary heading</h1> | Primary heading |
| h2 | Secondary heading | <h2>Secondary heading</h2> | Secondary heading |
| h3 | Tertiary heading | <h3>Tertiary heading</h3> | Tertiary heading |
| h4 | Quaternary heading | <h4>Quaternary heading</h4> | Quaternary heading |
| h5 | Quinary heading | <h5>Quinary heading</h5> | Quinary heading |
| h6 | Senary heading | <h6>Senary heading</h6> | Senary heading |
- 1. Table of Contents
- 2. How this course works
- 3. Talking to the prof (that's me)
- 4. The best time to talk to me is during our class times and my office hours. I am a part-time professor, which means that I can't guarantee quick response times outside of class. I will always try to respond in a timely manner, but you will get your best results by talking to me during our scheduled time together.
- 5. If you do want to drop me a line outside of class hours, please do so via my email. (I'm aware that there's a way to send messages via Blackboard, but please don't. It's not an effective channel for reaching out to me.)
- 6. I'm not able to help you with your homework via email. That doesn't mean if you're stumped, you can't ask questions throughout the week, though. I have set up a Slack channel just for us Opens in a new window. Post your question in the homeworkhelp Opens in a new window channel - likely your classmates will be just as helpful as me :)
- 7. Attending & reviewing class
- 8. Submitting your assignments
- 9. In order for me to grade your assignment, you have to go to the lab assignment in Blackboard.
- 10. Either way, and I can't emphasize this enough, click the submit button.
- 11. This course (in chart form)
- 12. Monday class schedule
- 13. Thursday class schedule
- 14. This course (in detail)
- 15. Designing for a website or web applicati
- 16. Why does it matter?
- 17. Even if you don't write a single line of
- 18. How will we learn it?
- 19. We'll learn these things by doing...
- 20. How to pass this course
- 21. How to do really well in this course
- 22. Listen...
- 23. In this lesson, we'll look at...
- 24. How the web worksThis section is going t
- 25. Before there was an internet, there were computer files.
- 26. For the most part, these were proprietary, meaning you had to pay for the right to open them, because they only worked with a certain program, on a certain operating system. You had to either create them yourself, or get a copy of them on physical media, like a disc, floppy or otherwise.
- 27. Boy, he did not see that coming.
- 28. Protocols
- 29. TCP/IP are the rules that allow two computers to talk to each other, even if they're from two unrelated manufacturers, running different operating systems and software.
- 30. HTTP runs on top of TCP/IP, and is the set of rules that allows one computer to send a Hypertext document (a.k.a. an HTML file) to the other computer. (You might have heard that we're supposed to use HTTPS now - HTTPS is just HTTP but with encryption; the 'S' stands for 'Secure'.)
- 31. Wait, back up, what's hypertext? It's just text, but with hyperlinks, a.k.a. links (like this).
- 32. Web servers
- 33. Rather than just having everyone's computers talking directly, we use computers called servers as go-betweens. Servers are configured to be able to handle a lot of connections at the same time, and can do things like:
- 34. Web addresses
- 35. The DNS is the old-timey telephone switchboard operator of the internet.
- 36. You can actually type 172.217.165.3 into your browser's address bar, but google.com is a lot easier to remember!
- 37. This human-readable address is known as a URL. URLs break down into a few different parts:
- 38. The scheme is the type of connection you want to make. It's always followed with ://The domain name is the home base of the place you're connecting to.The path is the path to the file you want to access. Folders and subfolders are separated by slashes, and the final item is the name of the file.The query is some optional information that can be added. It starts with a question mark, followed by key/value pairs separated by ampersands (the & symbol). This won't change what page you end up on, but the page can use this information once you get there. For example, if you want to link to a Youtube video starting at a particular time, you just add ?t=, followed by the number of seconds into the video, so https://youtu.be/2AoxCkySv34?t=27 starts 27 seconds after the beginning.The fragment (also optional) starts with the # symbols, and will skip down automatically to the section of the page that has a matching id. For example, when you go to https://en.wikipedia.org/wiki/HTTPS#History, it immediately jumps down to the 'History' section. Don't worry about how to make IDs just yet - we'll get there.
- 39. In fact, don't stress out about memorizing any of these things just yet! I'm throwing a lot of very technical stuff at you, not because you're expected to know what TCP/IP stands for in the second class, but so you'll have a broad understanding of the context for what we're about to learn - HTML.
- 40. BrowsersHopefully everyone here knows wh
- 41. When you type a web address into the add
- 42. And that's... basically the internet.
- 43. Now we can get down to the business of this course - how to make and deliver content on the internet. Which brings us to the backbone of web content - Hypertext Markup Language.
- 44. This is HTML
- 45. You can edit the HTML above. If you make
- 46. How to think about HTML
- 47. A text editor allows you to type, but it also gives you tools to define the kind of content you're putting into the document.
- 48. With text, it does this by bookending, o
- 49. With a text editor, we might highlight some text and choose the meaning of that text from a menu. We could define it as a heading, or bold, or italic.
- 50. Elements
- 51. Here's a few more elements for text:
- 52. Nesting
- 53. When nesting, it is important to note th
- 54. Some elements must be nested within other elements.
- 55. Sometimes, with simple things like lists
- 56. Let's learn about one more element today - the almighty hyperlink, also known as the 'anchor' tag.
- 57. That's it for today! In our lab this week, you'll get comfortable using all these elements!
- 58. Here's today's lab work: